الإعلانات
على مر السنين ، تحدثنا كثيرًا الخطوط. لقد رأينا كيف إنشاء خطوط 2 أدوات مجانية لجعل الخط النص الخاص بك اقرأ أكثر ; كيفية تحميل بعض الخطوط المجانية أفضل 8 مواقع خطوط مجانية لخطوط مجانية على الإنترنتلا يستطيع الجميع تحمل خط مرخص. ستساعدك مواقع الويب هذه في العثور على الخط المجاني المثالي لمشروعك التالي. اقرأ أكثر ; وقمنا أيضًا بفحص ما يفكر فيه العالم حول الخطوط بمساعدة استطلاع. لكننا لم نجلس أبدًا على الإطلاق وتحدثنا عن أول شيء نفعله مع الخطوط - قارنها وانظر أيها مناسب لاستخدامنا.
أنا أستخدم مصطلح "الخط" هنا لأنه هو المصطلح الأكثر استخدامًا ، على الرغم من أن المصطلح الدقيق هو - محرف ، عندما نتحدث عن مظهره. كما قال مصمم الأزياء Norbert Florendo - الخط هو ما تستخدمه ، و محرف هو ما تراه. بغض النظر عن الكلمات الدلالية ، عندما نحاول تحديد الخط ، فإننا نقوم بالكثير من المقارنة بين الخطوط المختلفة المتاحة لنا. إليك سبع أدوات قد تساعدك في اختيار الخط المناسب لعملك.

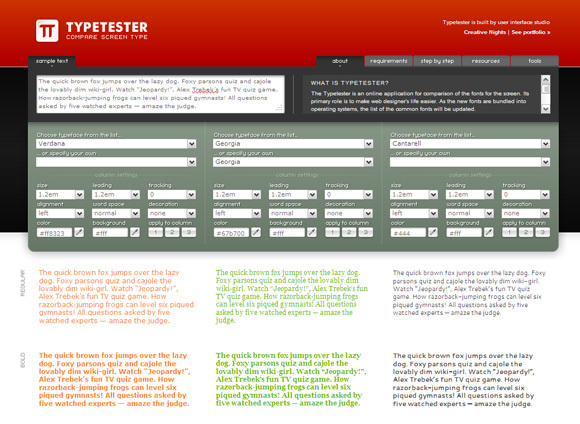
تم تصميم تطبيق الخط عبر الإنترنت في المقام الأول لمصممي الويب الذين يقضون الكثير من الوقت في الحصول على خط الشاشة الصحيح. لا تتيح لك الأداة تحديد الخطوط من قوائم مختلفة فقط (قائمة الويب الآمنة ؛ قائمة ويندوز ؛ قائمة ماك قائمة Google) ولكنها تمنحك أيضًا بعض القوائم المنسدلة للعب وتعديل خصائص الخط. يمكنك إدخال نموذج النص الخاص بك واللعب أيضًا حول اللون.
يمكنك أيضًا اختيار مجموعة متنوعة من الخطوط الأخرى التي قد لا تكون موجودة في هذه القوائم. يمكنك تجربة نص العينة من خلال مقارنة ثلاثة خطوط مختلفة في وقت واحد أو اختيار خط واحد وتخصيص الخصائص في الأعمدة الثلاثة. يمنحك تطبيق البقعة عرضًا مفيدًا جنبًا إلى جنب.

هذه أداة مقارنة ديناميكية أخرى تتيح لك مقارنة خطوط الويب المختلفة في لمحة. يأتي اختيار الخطوط من دليل خطوط Google و TypeKit. يمكنك كتابة النص الخاص بك ومعرفة كيف تغير الخطوط مظهر العنوان وسطر النص. عندما تجد خطًا يعجبك ، مرر الماوس فوق نموذج النص لإظهار الرابط "Get Font". انقر على هذا الرابط وسيتم عرض CSS لهذا الخط في إطار أسفل صفحة الويب. يمكنك نسخ ولصق الرمز في كود HTML الخاص بصفحة الويب الخاصة بك.

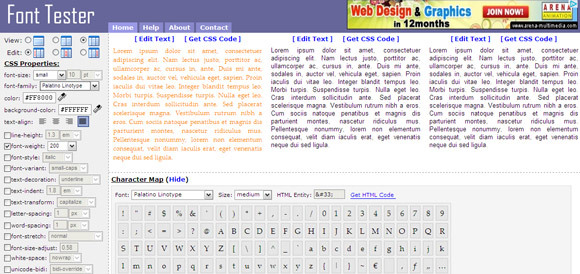
Font Tester ليس مرضيًا بصريًا مثل تطبيق الويب الأول في قائمتنا ، ولكن لا يوجد إنكار لفائدته لأنه يأتي مع عدد قليل من الخيارات الأخرى التي تسمح لك بمعاينة واختيار الخط الصحيح. يمكنك استخدام مقارنة الخطوط والتحقق من ثلاثة أنماط جنبًا إلى جنب. يمكنك استخدام النص الافتراضي أو إدخال النص الخاص بك مرة أخرى. بعد ذلك ، العب مع خصائص CSS (يتم تضمين جميع الخصائص المتعلقة بالخط) للحصول على الشكل الصحيح الذي تريده لتصميم الويب الخاص بك. يتيح لك منتقي الألوان تحسين المظهر. هناك أيضًا خريطة شخصية يمكنك استخدامها للعثور بسرعة على كيان HTML المطابق لشخصية معينة.
ألعوبة مصمم

اختبر أنواع مختلفة من الخطوط والألوان على هذه الأداة عبر الإنترنت. تعديل النص المرتبط بنسخ النص والعناوين الرئيسية ، واللعب بالخلفية وألوان النص الأساسي. الميزة الإضافية هي أنه سيتم إعطاؤك تعليقات فورية حول ما إذا كانت التركيبة التي اخترتها تتوافق مع توصيات اتحاد شبكة الويب العالمية (W3C).
يمكنك تعيين عرض مقال العينة مع طول المقالة والفقرات. كما يساعد التصميم لبيئات مختلفة على تقديم توصيات تباين الألوان وإمكانية الوصول إلى السطوع الفورية من W3C و Hewlett Packard.

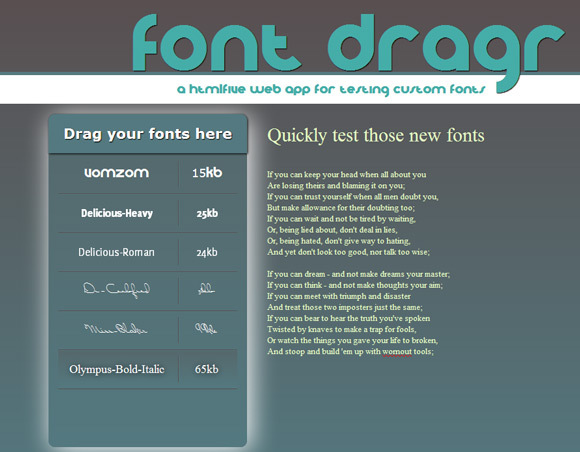
أداة مقارنة الخطوط هذه هي تطبيق تجريبي ولكنه مثير للاهتمام لـ HTML5. لذلك ستعمل فقط في المتصفحات التي تدعم المعيار الجديد. الآن هو فايرفوكس 3.6 وما فوق. يمكنك ببساطة سحب وإسقاط أي تروتايب (ttf) أو opentype (otf) أو رسومات متجهة قابلة للتطوير (svg) أو Web Open خطوط تنسيق الخط (WOFF) من سطح المكتب إلى الشريط الأيسر وتغيير عائلة الخط في نص. يمكن تحرير النص الافتراضي ليشمل النص الخاص بك. يمكنك تحديد الخطوط على اللوحة اليسرى وملاحظة التغييرات.
لقد نظرنا حتى الآن في خمسة تطبيقات ويب عبر الإنترنت تتيح لنا معاينة الخط المناسب وتحديده. إذا كنت تبحث عن برنامج مجاني لسطح المكتب بدلاً من ذلك ، فاستغل الفرصة FontViewOK 5 أدوات لمقارنة المحارف واختيار الخط المناسب لعملكالخطوط والخطوط محيطة بنا. إذا كنت مصمم ويب ، فيجب عليك اختيارهم بعناية. عندما نحاول تحديد الخط ، فإننا نقوم بالكثير من المقارنة بين ... اقرأ أكثر (الإصدار 2.15). إنه تطبيق Windows فقط ، وكما ستخبرك مراجعتنا الموجزة ، فهو أبسط من تطبيقات الويب التي تناولناها أعلاه.
هل أنت مصمم ويب يحتاج إلى أداة مقارنة الخطوط في مجموعة أدوات تصميم الويب الخاصة به؟ ما هي التطبيقات الأخرى المتعلقة بالخط والتي ترغب في التوصية بها؟
حقوق الصورة: صراع الأسهم
سيكات باسو هو نائب رئيس التحرير للإنترنت والنوافذ والإنتاجية. بعد إزالة الأوساخ من ماجستير إدارة الأعمال ومهنة التسويق لمدة عشر سنوات ، أصبح الآن متحمسًا لمساعدة الآخرين على تحسين مهاراتهم في رواية القصص. إنه يبحث عن فاصلة أكسفورد المفقودة ويكره لقطات الشاشة السيئة. لكن أفكار التصوير الفوتوغرافي والفوتوشوب والإنتاجية تهدئ روحه.