الإعلانات
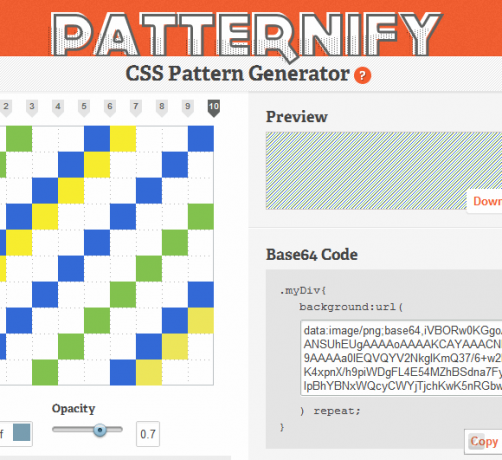
فيما يلي طريقة لإنشاء أنماط خلفية CSS في غضون ثوانٍ. يتيح لك Patternify CSS Generator إنشاء أنماط مختلفة على مستوى البكسل ثم تنزيلها بتنسيق PNG ونسخها كشفرة CSS ومشاركتها مع الأصدقاء.

للاستفادة من Patternify ، ابدأ بتعيين حجم النمط في مربع الرسم. كلما كبر حجم الصندوق ، كلما كان النمط أكثر وضوحًا يمكنك إنشاؤه. انقر على كل مربع لتمييزه بألوان وشفافية مختلفة ، أو املأ اللوحة بأكملها باللون الذي اخترته. يمكنك أيضًا النقر على أنماط الإعداد المسبق المختلفة المتاحة بما في ذلك المدرسة القديمة ذات المقياس الرمادي واللون والأنماط المتنوعة.
بمجرد الانتهاء من ذلك ، يمكنك تطبيقه بسهولة على موقع الويب الخاص بك عن طريق نسخ ولصق كود CSS أو تنزيل PNG لاستخدامه في الخادم الخاص بك. هذه الأداة الرائعة رائعة لمصممي CSS الجدد أو أي شخص يرغب في إعداد خلفية CSS فريدة بسرعة.
ميزات:
- مجانا؛ لا تسجيل مطلوب.
- إنشاء أنماط خلفية CSS في غضون ثوان.
- تحقق من المعاينة واحصل على كود Base64.
- اضبط اللون والعتامة.
- أدوات مماثلة: Repper و BgPatterns و PatternCooler.
تحقق من Patternify @ www.patternify.com
كانت إسرائيل نيكولاس في البداية كاتبة سفر ، لكنها دخلت في الجانب المظلم من خلط التكنولوجيا والسفر. يحب المشي في جميع أنحاء البلاد مع مجموعة جيدة من الأحذية وحقيبة ظهر صغيرة ، ولا يغادر دون جهاز الكمبيوتر المحمول والأدوات الأخرى.

