الإعلانات
 لدي مشكلة كبيرة مع مصممي الويب: نادرًا ما أكون راضيًا عما يتم تقديمه ولا يمكنني التعبير عما أريده بكلمات. لكوني مسوقًا للإنترنت ، يتعين علي إطلاق مواقع جديدة كثيرًا ، لذا من الطبيعي أن أواجه المشكلة كثيرًا.
لدي مشكلة كبيرة مع مصممي الويب: نادرًا ما أكون راضيًا عما يتم تقديمه ولا يمكنني التعبير عما أريده بكلمات. لكوني مسوقًا للإنترنت ، يتعين علي إطلاق مواقع جديدة كثيرًا ، لذا من الطبيعي أن أواجه المشكلة كثيرًا.
اذا مالعمل؟ لا يمكنني تحمل الوقت لتعلم تصميم الويب والتحول إلى مطور ويب محترف. الى جانب ذلك ، لا أستطيع أن أفعل كل شيء بنفسي. لحسن الحظ ، لقد عثرت مؤخرًا على أداة تطوير ويب رائعة تسمح لي بتعديل CSS سريعًا والوصول إلى الإصدار النهائي الذي أشعر بالراحة معه.
الأداة عبارة عن ملحق FireFox يسمى FireBug ومن الرائع جدًا أن يستخدم العديد من مطوري الويب FireFox للسبب الوحيد الذي يمكن توسيعه باستخدام FireBug. إنه ملحق فايرفوكس النهائي لمطوري الويب. لذا في هذا المنشور ، سأشارك حيل هواة إنشاء تصميم موقع ويب مع FireBug.
المقدمة:
انتقل إلى قالب الموقع الذي تريد تحريره وتنشيط Firebug: استخدم مفتاح F12 للوصول السريع.
سترى الأداة مفتوحة في النصف السفلي من نافذة المتصفح مع 6 علامات تبويب: "وحدة التحكم" و "HTML" و "CSS" و "البرنامج النصي" و "Dom" و "Net". سأتحدث عن علامتي تبويب هنا: "HTML" و "CSS".

علامة تبويب CSS:
تحرير السمات وقيم السمات
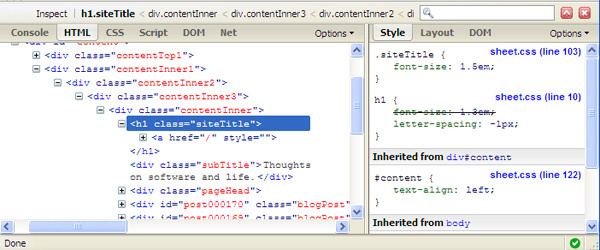
لتغيير سمة أو قيمة سمة ، ما عليك سوى النقر عليها وتعديلها مباشرة في الرمز. سيظهر تأثير التغيير على الفور في نافذة المتصفح أعلاه.
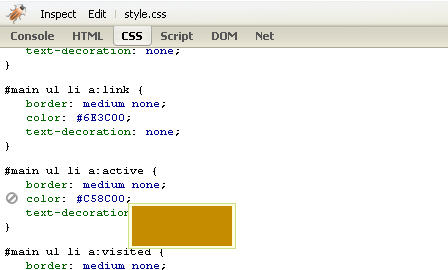
معاينة الألوان والصور في CSS
يتيح Firebug للهواة مثلي فهم CSS بشكل أفضل من خلال إظهار معاينة كل خاصية مرئية:

بسهولة تحديد المواقع بدقة ، والحشو والهوامش
توفر الأداة دعمًا رائعًا للتغيير القيم العددية. ما عليك سوى النقر على القيمة الرقمية التي تريد تغييرها وتغييرها باستخدام الأرقام الموجودة على لوحة المفاتيح - انظر التأثير على الفور على الصفحة أعلاه وقم بتعديل التعديل إذا لزم الأمر.
دع الأداة تطالبك بالخاصية التي يمكن استخدامها
قم بتمييز الخاصية واستخدم مفاتيح الأسهم لأعلى / لأسفل على لوحة المفاتيح لسرد جميع خصائص CSS المسموح بها بالترتيب الأبجدي.

علامة تبويب HTML:
تعلم خصائص كل مربع على الطاير (الهامش والحدود والمساحة والمحتوى): افتح علامة تبويب HTML + نسق إلى اليمين وانقر على "فحص" في الشريط العلوي لنافذة الأداة. يمكنك الآن التنقل عبر الصفحة وملاحظة ما يلي:
- كل عنصر صفحة في الإطار الأزرق ؛
- المنطقة المقابلة في شفرة المصدر المميزة باللون الأزرق (علامة تبويب HTML) ؛
- تصور خصائص المربع (علامة التبويب تخطيط).

تمنحك علامة التبويب "تخطيط" في Firebug تحليلاً مرئيًا لكل مربع في نموذج الصندوق وعرض كل حافة. بالإضافة إلى ذلك ، يعرض لك عرض مربع الأعمق وارتفاعه ، وإزاحة x و y للعنصر بالنسبة إلى الأصل.
قم بتحرير أي خاصية مباشرة في علامة التبويب "تخطيط" وشاهد التغييرات مباشرة على الصفحة:

بعض النصائح المفيدة:
- استخدم Control + F12 (أو Command + F12 على Mac) لفتح Firebug في نافذة منفصلة.
- الحفاظ على القوائم السوداء والقوائم البيضاء: يتيح لك Firebug الاحتفاظ بقائمة من مواقع الويب التي يجب أو لا يجب تمكينها. يمكنك التصفح في وضعين - إما تمكين Firebug لجميع مواقع الويب باستثناء تلك الموجودة في "القائمة السوداء" ، أو تعطيل Firebug لجميع مواقع الويب باستثناء تلك الموجودة في "القائمة البيضاء".
- احصل على المزيد من المساعدة هنا: برنامج FireFox التعليمي بكلمات بسيطة.
لذا كما رأيت مع ملحق FireBug Firefox ، يمكنك إنشاء وتخصيص تصميمات مواقع الويب حتى إذا كنت غير مدرك تمامًا في تصميم الويب مثلي. بالطبع ، لدى FireBug إمكانيات أوسع بكثير مما هو موضح أعلاه ، لذلك أود أن تشارك المزيد من النصائح والحيل حول هذه الأداة الرائعة.
آن سمارتي مستشارة تحسين محركات البحث في seosmarty.com ، مدون التسويق عبر الإنترنت ومستخدم نشط لوسائل التواصل الاجتماعي. يرجى متابعة Ann على Twitter باسم seosmarty


