الإعلانات
لقد مررنا ببعض المظهر الأنيق الخطوط المجانية أفضل 8 مواقع خطوط مجانية لخطوط مجانية على الإنترنتلا يستطيع الجميع تحمل خط مرخص. ستساعدك مواقع الويب هذه في العثور على الخط المجاني المثالي لمشروعك التالي. قراءة المزيد هنا 10 خطوط كمبيوتر مجانية رائعة تجعلك تبرز قراءة المزيد جاهزة للاستخدام في أي من مشاريعك ، ولكن العديد من الخطوط الجديدة تولد في كثير من الأحيان بفضل الفنانين الموهوبين. يمكنك اكتشافها في شعارات تطبيقات الويب الجديدة والمجلات وحزم الطعام وما إلى ذلك.
كيف يمكنك معرفة الخط الذي تكون عليه هذه النصوص حتى تتمكن من استخدامها؟ إليك بعض الخدمات التي يمكن أن تساعدك في تحديد خط صفحة الويب المعين الذي تبحث عنه وجعل العملية أكثر تلقائية من أي شيء وأقل إيلاما.
لمصممي الويب / المطورين: Firebug

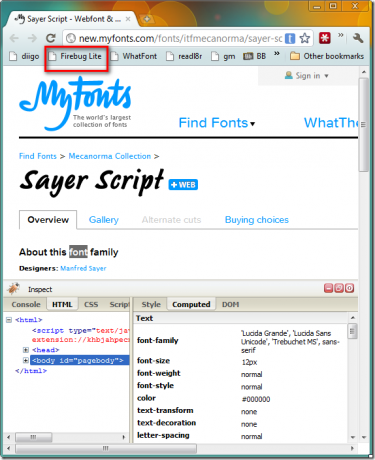
بدأ Firebug كملحق Firefox [لم يعد متوفرًا] الذي يجمع العديد من أدوات تطوير الويب ويتيح لك تصحيح أخطاء CSS و HTML و JavaScript وتعديلها في أي صفحة ويب. في مارس 2009 ، كانت لا تزال أداة حصرية لمتصفح فايرفوكس. كنا قد نشرنا مقالا عن كيفية تثبيت Firebug على IE و Safari و Chrome و Opera كيفية تثبيت Firebug على IE و Safari و Chrome و Opera قراءة المزيد
، ولكن مع تعليقات الهذيان التي تلقاها Firebug ، فإن هذه الأداة الرائعة متاحة الآن للمتصفحات الأخرى كإشارة مرجعية تسمى Firebug Lite وأيضًا امتداد Chrome.في حين أنه ليس بديلاً كاملاً عن ملحق Firefox ، فقد قام هذا التطبيق المختصر Lite بتكرار العديد من الوظائف المتاحة على الملحق. حتى المظهر الجسدي يحمل تشابهات لا يمكنك تقريبًا أن تقول أنك لا تستخدم Firefox. ولكن نظرًا لأن Firebug Lite ليس هو الشيء نفسه تمامًا ، فإن موقع الويب الخاص بالمؤلف يوصي باستخدام التطبيق المختصر مع أدوات مطوري Chrome إذا كنت تستخدم Google Chrome.
على أي حال ، بمجرد الحصول على التطبيق المختصر أو ملحق Chrome ورؤية النص بخط غير معروف تحبه ، يمكنك تمييز الكلمات والضغط على ارتباط التطبيق المختصر ، توجه إلى علامة تبويب HTML في الجزء الأيسر الرئيسي ، ثم علامة التبويب المحسوبة على العمود الأيمن لرؤية اسم الخط والعائلة والحجم والوزن إلخ
في حين أن Firebug لطيف وممتع لمطوري الويب ، إذا لم تكن مصممًا على الويب ، فهناك طريقة أبسط للعثور بسرعة على مجموعة الخطوط لبعض النصوص.
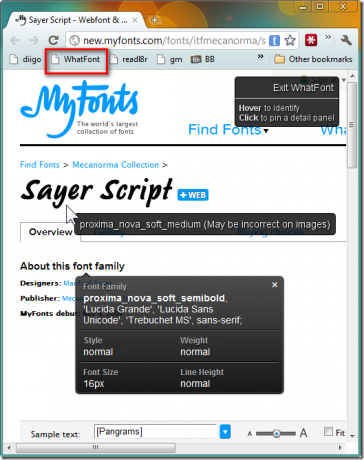
طريقة سريعة وأنيقة لعشاق الطباعة: WhatFont
يتكون WhatFont من مرجل أنيق ، بمجرد تنشيطه ، يمكنك التمرير فوق أي نص والحصول على الفور على تراكب جميل المظهر ينبثق باسم الخط. بمجرد النقر فوقه ، سترى تفاصيل إضافية حول الخط. للعودة إلى وضع التصفح العادي بدون التراكبات ، ما عليك سوى النقر فوق الزاوية اليمنى العلوية التي تقول Exit WhatFont.
تمامًا مثل Firebug Lite ، لا يمكن لـ WhatFont أن يفهم الخط من الصور ، ولكن على الأقل يخطرك عندما يكون غير دقيق.

إذا لم تكن مطورًا أو مصممًا على الويب ، ولكنك مجرد من هواة الطباعة غير الرسميين ، فإن WhatFont هي طريقة مثالية وأنيقة وسريعة للحصول على تفاصيل الخط.

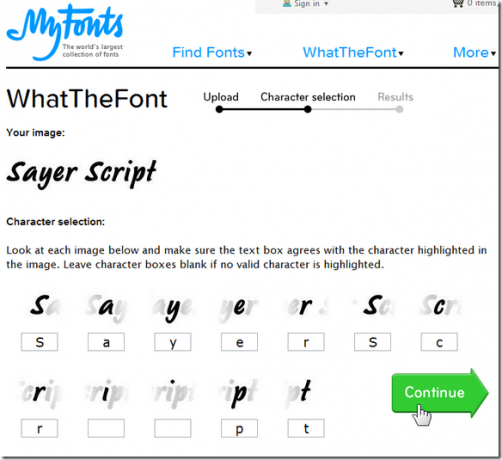
يمكنك دائمًا طلب المساعدة في منتديات خبراء الطباعة تحديد خط صفحة الويب كيفية تحديد الخطوط المستخدمة في أي صورة أو صورةماذا تفعل عندما تصادف خطًا جديدًا رائعًا ولا تعرف ما هو؟ لحسن الحظ ، يحتوي Photoshop CC 2017 على "أداة الطب الشرعي" فقط لمساعدتك على القيام بذلك. قراءة المزيد ، ولكن يجب أن تجرب ذلك فقط إذا كنت قد استخدمت WhatTheFont لأنه سهل الاستخدام حقًا. ما عليك سوى الحصول على لقطة شاشة PNG لبعض النص بالخط الذي تعشقه بأقل مساحة بيضاء ممكنة وتحميل الصورة أو لصق عنوان URL للصورة. الآن فقط اكتب أو صحح الحروف التي يميزها WhatTheFont في الشاشة التالية ، مع ترك مربعات النص غير المكتملة للشخصيات فارغة ، وهذا كل ما في الأمر.
قد لا تحصل دائمًا على نفس الخط بالضبط ، ولكن عادة ما يكون هناك العديد من الخطوط ذات الصلة الوثيقة التي سيقدمها WhatTheFont لك. في اختباراتي ، الخط الوحيد الذي تعذر على WhatTheFont العثور عليه بالضبط ، حدده خبير في المنتدى المفيد للغاية في أقل من 24 ساعة.
WhatFontIs، معروف سابقا ب IdentifyFonts IdentifyFonts.net: تحديد الخطوط بسهولة من عينة قراءة المزيد ، يشبه WhatTheFont في أنه يساعدك تحديد الخطوط من صورة حدد بسهولة هذا الخط الرائع مع WhatFontIs قراءة المزيد . في هذا الموقع ، يمكنك أيضًا تحميل صورة وتحديد الشخصيات المميزة والحصول على قائمة بالخطوط التي تشبه الخطوط الموجودة في صورتك. أحد الاختلافات هو أنه أثناء خطوة اختيار الشخصية ، يمكنك اختيار رؤية جميع النتائج ، فقط الخطوط التجارية أو الخطوط المجانية فقط. يمكنك أيضًا الحصول على تفاصيل الترخيص في قائمة النتائج لتوفير الوقت.

مستودع مصمم الويب يحتوي على قائمة بأدوات تحديد الخطوط ، ولكن الأدوات الموجودة هنا تتطلب أقل عمل يدوي. انت تستطيع دائما تعلم الطباعة 10 تطبيقات ويب رائعة ومثيرة للاهتمام على الخطوط والطباعةلطالما انبهرت بمدى تماسك الخطوط السميكة والرقيقة والزوايا والأشكال معًا وتشكيل خطوط جميلة. مجرد تحول في الضغط على السكتة الدماغية ويمكنك الحصول على شيء بالكامل ... قراءة المزيد تمامًا ، أو درب عينيك أيضًا على تحديد خصائص الخطوط باستخدام FontTrainer FontTrainer: تعلم كيفية التعرف على أنواع الخطوط الشائعة قراءة المزيد لعدم الاضطرار للاعتماد على هذه الأدوات.
بدلاً من تحديد خطوط صفحة الويب التي قام بها أشخاص آخرون ، يمكنك أيضًا اصنع الخطوط الخاصة بك باستخدام هذه الأدوات المجانية 2 أدوات مجانية لجعل الخط النص الخاص بك قراءة المزيد .
هل فاتتنا أي طرق سهلة للغاية لتحديد الخطوط؟ اسمحوا لنا أن نعرف في التعليقات!
حقوق الصورة: JoanaCroft في الأوراق المالية. Xchng
جيسيكا مهتمة بأي شيء يعزز الإنتاجية الشخصية وهذا مفتوح المصدر.


