الإعلانات
تذكر ظهر في? علمنا لأول مرة عن هذه الشركة الناشئة في العام الماضي في الشمال و لقد تفجرنا نقل عبر Google Plus Hangouts. Appear.in هنا & جيد حقاكان الناس يصرخون من أجل تطبيق مؤتمرات فيديو لائق للأعمار. اعتقدنا أن هذا كان Google Plus. نحن كنا مخطئين. تلبية Appear.in. اقرأ أكثر عن طريق المكوّن الإضافي ونهج التطبيق المجاني لمحادثات الفيديو. اعتقدنا أنه كان منافسًا خطيرًا لمشاريع مؤتمرات الفيديو الحالية ، وما زلنا نفعل ذلك.
بالنسبة لأولئك الذين قاتلوا مع Cisco WebEx و Skype ، فإن عرض Appear.in مقنع جدًا. لبدء مكالمة فيديو ، كل ما تحتاجه هو متصفح ويب حديث يدعم WebRTC. هذا يعني الآن Chrome و Opera و Firefox. من السهل أيضًا دعوة الأشخاص إلى المكالمة ، حيث يتم توفير رابط مباشر إلى غرفتك يمكنك مشاركته بسهولة عبر الرسائل الفورية والبريد الإلكتروني.
يعتبر Appear.in أكثر من مجرد مؤتمرات فيديو. تشارك بعض الميزات المتقدمة لـ Google Hangouts و Skype ، مثل مشاركة الشاشة ، مما يجعلها سهلة ليتمكن الأشخاص من التعاون والتدريس واستكشاف الأخطاء وإصلاحها دون الحاجة إلى تثبيت أي برامج إضافية أو الإضافات.
في العام الماضي ذهب Appear.in من قوة إلى قوة. لقد أطلقوا سراحهم تطبيق iPhone، ويحصل منتجهم على كمية مذهلة من الجر. لقد عادوا الآن باستخدام واجهة برمجة تطبيقات مطورة جديدة تمامًا ، ودعم جلسات مؤتمرات الفيديو القابلة للتضمين. ببساطة ، من الممكن الآن دمج Appear.in في موقع الويب الخاص بك ومدونتك. ولكن لماذا يجب أن يهمك؟
قضية الدردشة المرئية القابلة للتضمين
نظرًا لأنه من السهل بالفعل إنشاء غرفة Appear.in ودعوة الأشخاص إليها ، فقد يُعفو عنك في التساؤل عن سبب رغبة أي شخص في تضمين الدردشة في مدونة أو موقع ويب. يمكنني التفكير في بعض الأسباب.
- أنت مصمم موقع ويب ويريد تسهيل التواصل مع العملاء ، مع الاحتفاظ بعلامتك التجارية الخاصة. (اطلع على نصائحنا للمصممين المحترفين 7 ممارسات يستخدمها المصممون المحترفون لتحسين أعمالهمإن إدارة الأعمال أمر مرهق للغاية ، ولكن لا يجب أن يكون الأمر كذلك. اقرأ أكثر )
- أنت مهندس كمبيوتر مستقل ، وتريد منح المستخدمين خطًا مباشرًا للوصول إليك ، حتى عندما تكون مسافرًا دون الحاجة إلى مشاركة رقم هاتفك.
- لديك أقارب مسنون يجدون Skype مخيفة ، وترغب في تسهيل الاتصال بهم.
- أنت مدون وتريد التفاعل مع القراء خارج التعليقات.
مهما كان دافعك ، فإن إضافة غرفة Appear.in إلى موقعك أمر سهل للغاية. إليك الطريقة.
إضافة إلى صفحة ويب
إن إضافة غرفة Appear.in إلى صفحة الويب أمر بسيط. من الواضح أن هناك بعض المتطلبات الأساسية. أولا ، يجب أن يكون لديك الفهم الأساسي لـ HTML 5 خطوات لفهم كود HTML الأساسيHTML هو العمود الفقري لكل صفحة ويب. إذا كنت مبتدئًا ، فلنطلعك على الخطوات الأساسية لفهم HTML. اقرأ أكثر . إذا لم تكتب يومًا سطر HTML في حياتك ، أو تحتاج فقط إلى تحديث ذهني ، فقد ترغب في التحقق من ذلك الكتاب الإلكتروني تعليمي HTML تعلم التحدث "الإنترنت": دليلك لـ xHTMLمرحبًا بك في عالم XHTML - لغة ترميز النص التشعبي الموسعة - لغة ترميز تتيح لأي شخص إنشاء صفحات ويب ذات وظائف مختلفة عديدة. إنها اللغة الأساسية للإنترنت. اقرأ أكثر .
بالإضافة إلى ذلك ، ستحتاج إلى أذونات لتحرير الموقع المعني ، وتحميل صفحات جديدة. أخيرًا ، ستحتاج إلى محرر نصوص (وليس معالج نصوص) لتحرير ملفات HTML. محرر نصوص صلب يعمل عبر منصة نص رفيع 2 Sublime Text: محرر النصوص الذي ستقع في حبه (Windows) اقرأ أكثر ، التي لدينا استعرضت سابقا (ومتوهجة) جرّب Sublime Text 2 لاحتياجاتك لتعديل التعليمات البرمجية عبر الأنظمة الأساسيةSublime Text 2 هو محرر رمز عبر الأنظمة الأساسية سمعت عنه مؤخرًا فقط ، ويجب أن أقول إنني معجب حقًا على الرغم من تسمية بيتا. يمكنك تنزيل التطبيق الكامل دون دفع بنس واحد ... اقرأ أكثر . إذا كنت من مستخدمي Mac ، فإنني أوصي بشدة ذرةالذي بناه الناس الذين اشتروا لك جيثب.
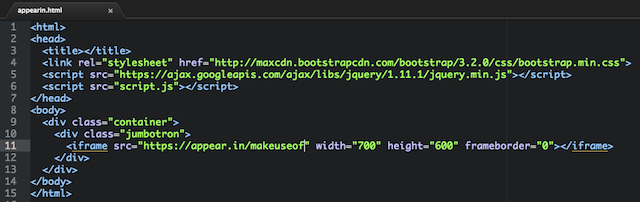
في محرر النصوص ، افتح الصفحة التي تريد إضافة غرفة Appear.in إليها. ثم ، في المكان المناسب بين علامات النص ، أضف سطر التعليمات البرمجية التالي.
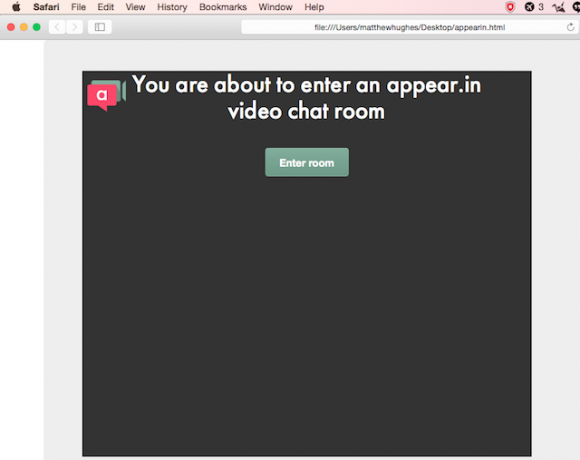
هذا السطر من التعليمات البرمجية هو ما يعرف بإطار iframe ، ويسمح لك بتضمين صفحة ويب داخل صفحة ويب. تشير السمة "src" لعنوان URL هذا إلى الغرفة التي سيستخدمها زوارك. يمكنك تغيير اسمه (البت بعد "/" وقبل "" ") كما تراه مناسبًا. إذا كان يعمل ، يجب أن تشاهد شيئا مثل هذا.

يمكن تعديل سمات الارتفاع والعرض لضمان ملاءمتها للجمالية لموقعك. لذا ، إذا كنت تريد تضمين نافذة دردشة يبلغ عرضها 500 بكسل وارتفاعها 300 بكسل ، فسيتعين عليك ببساطة كتابة شيء مثل ما يلي.
إضافة إلى وورد
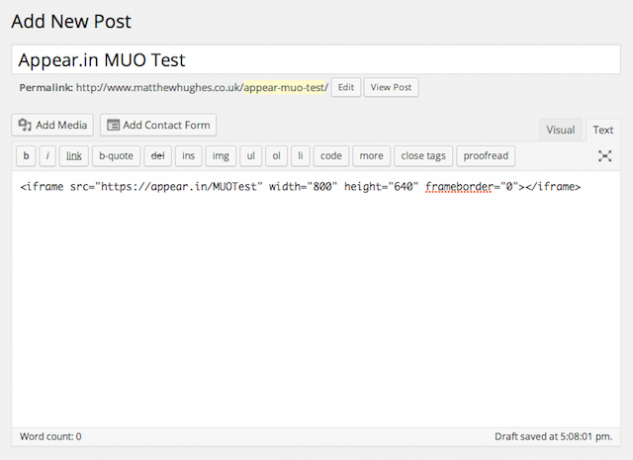
يمكنك حتى استخدام Appear.in في مدونة WordPress الخاصة بك. كما كان من قبل ، كل ما عليك فعله هو النسخ في سطر واحد من التعليمات البرمجية. أولاً ، افتح المنشور الذي تريد إضافة نافذة الدردشة إليه. ثم انقر على زر عرض النص ، وإضافة Appear.in إلى المكان المناسب داخل مشاركتك.

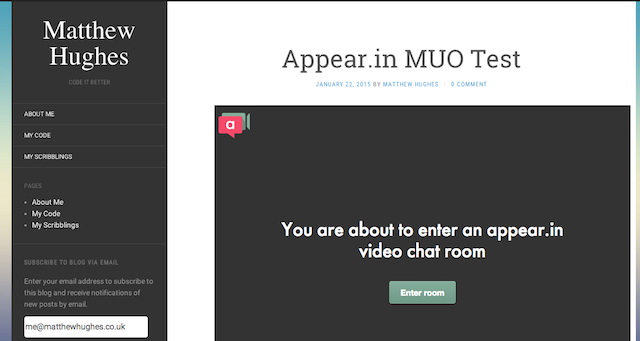
إذا كان يعمل ، يجب أن يكون لديك شيء مثل هذا.

بدلاً من ذلك ، إذا كان لديك أي مشاكل ، فقد ترغب في تنزيل وورد البرنامج المساعد iframe. يمكنك بعد ذلك إضافة غرفة مؤتمرات الفيديو إلى مشاركتك باستخدام الرمز القصير التالي.
[iframe src = " https://appear.in/your-room-name" ]
واجهة برمجة تطبيقات JavaScript
بالنسبة إلى المستخدمين المتقدمين ، هناك واجهة برمجة تطبيقات وحزمة SDK تمنحك مستوى متزايدًا من التحكم في كيفية عمل Appear.in داخل موقعك. بالإضافة إلى إنشاء غرف مؤتمرات الفيديو ، يتيح لك ذلك التحقق من دعم WebRTC ، وإنشاء غرف بأسماء مضمونة لتكون فريدة.
يمكنك قراءة التفاصيل الدقيقة حول كيفية استخدام JavaScript SDK في وثائقهم الرسمية [تمت إزالة عنوان URL المكسور].
ما أداة الدردشة المرئية التي تستخدمها؟
بالطبع ، Appear.in ليست خدمة التداول بالفيديو الوحيدة في السوق. يعرف الجميع جلسات Hangout على Skype و Google ، وفي حين أنه ليس من المجدي حقًا تضمينها في صفحة ويب بقدر ما تستطيع مع Appear.in ، فمن السهل بالتأكيد أن تجعل الوصول إلى الآخرين.
مهما كنت تستخدم ، أريد أن أسمع عنه. أرسل لي تعليقًا أدناه وسنتحدث.
ماثيو هيوز مطور برامج وكاتب من ليفربول بإنجلترا. نادرًا ما يتم العثور عليه بدون كوب من القهوة السوداء القوية في يده ويعشق جهاز Macbook Pro والكاميرا الخاصة به. يمكنك قراءة مدونته على http://www.matthewhughes.co.uk ومتابعته على تويتر علىmatthewhughes.