الإعلانات
أقوم ببعض تطوير الويب ، وجوجل كروم هو المتصفح الرئيسي في هذه الأيام. يعد Chrome مناسبًا جدًا للمطورين كما هو ، ويمكنك أيضًا إعداده Firebug على Chrome كيفية تثبيت Firebug على IE و Safari و Chrome و Opera اقرأ أكثر . ولكن اليوم أردت أن أريكم امتداد Chrome مختلفًا يسمى Pendule. يستكمل Pendule ميزة Inspect Element المضمنة في Chrome مع بعض الإضافات المثيرة للاهتمام.
قائمة البندول

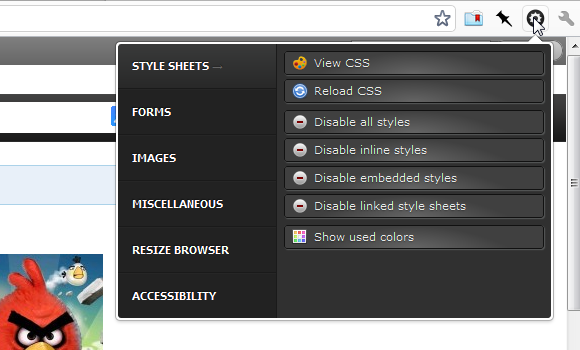
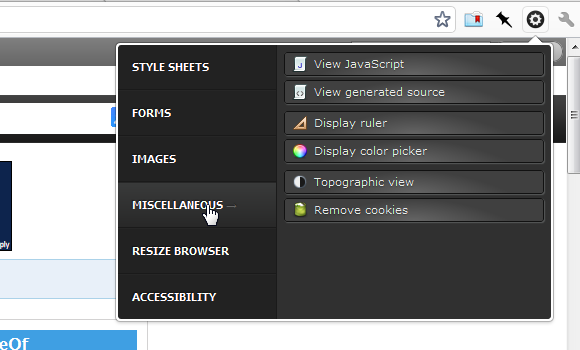
ينبثق زر شريط أدوات Pendule من قائمة ذات مظهر أنيق مقسمة إلى ست مناطق رئيسية. أولا ، أوراق الأنماط الجزء. ال عرض CSS قد يبدو الخيار زائدًا - فبعد كل شيء ، يتيح لنا Chrome بالفعل عرض CSS ...
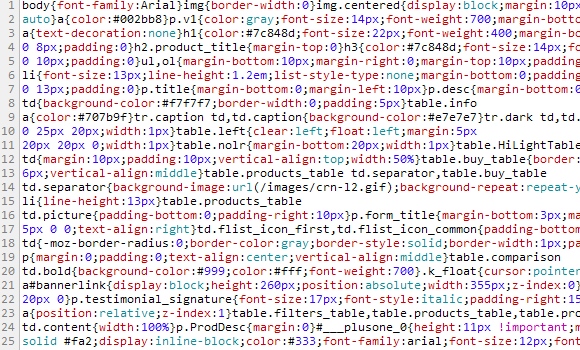
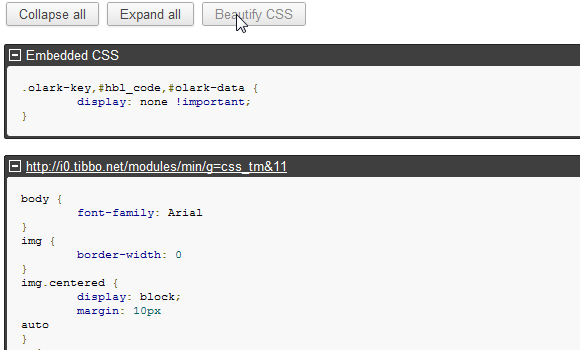
تستخدم العديد من مواقع الويب CSS مضغوطة ، وبعضها يضغطها إلى درجة عدم الوضوح. إذا كنت مطور الويب الوحيد على موقعك ، فقد تتمكن من أن تقرر بنفسك المقدار الذي تريده لضغط CSS. بالنسبة لي ، لا يوجد مثل هذا الحظ. أحد مواقع الويب التي أعمل عليها لضغط CSS باستخدام أداة PHP تسمى التقليل، لذا فإن فحص CSS باستخدام أدوات Chrome المدمجة يظهر شيئًا كالتالي:

ليس بالضبط أكثر تنسيق يمكن قراءته. مع بندول ، يمكنني بسهولة تجميل CSS على جانبي. أنا فقط انقر فوق الزر بندول وانقر عرض CSS. ثم أحصل على شيء مثل هذا:

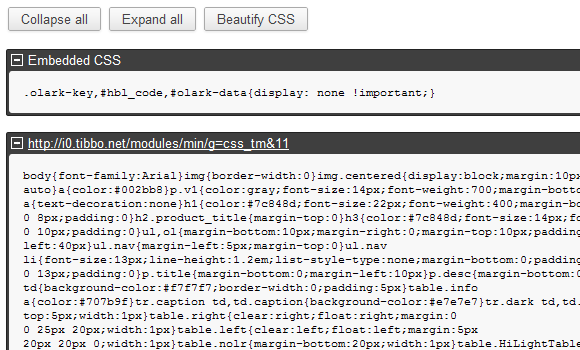
لا يزال غير قابل للقراءة للغاية. ولكن انقر فوق تجميل CSS زر ومشاهدة السحر يحدث:

هذا هو المطلوب! بينما لا يمكنك تغيير أي شيء في عرض CSS ، يعد هذا تحسنًا كبيرًا عندما يتعلق الأمر بضغط CSS.
معالجة الصور
يقدم Pendule أيضًا بعض الأدوات المساعدة ذات الصلة بالصور:

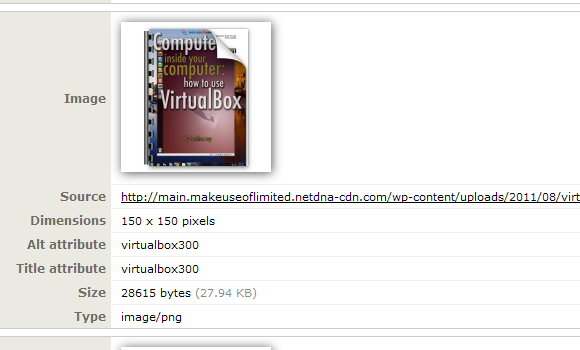
“عرض معلومات الصور"إلى صفحة ويب جديدة تمامًا تحتوي على جميع الصور من الصفحة الحالية ، ولكل منها مجموعة من المعلومات ذات الصلة:

هذا مفيد لأنه يتيح لك التمرير عبر جميع الصور واحدة تلو الأخرى وتدقيقها بشكل فردي. على سبيل المثال ، تقدم بعض مواقع الويب محتوى من خادم واحد والصور ذات الصلة من خادم آخر (لجعل الأمور أسرع). باستخدام هذا العرض ، يمكنك أن ترى بالضبط من أين تأتي كل صورة وتتبع بسهولة تلك التي لا يتم تقديمها من المصدر الصحيح.
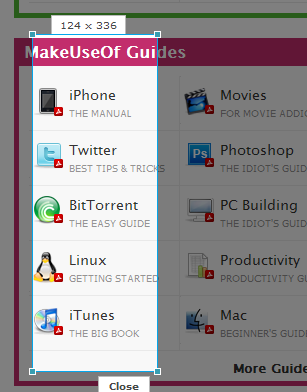
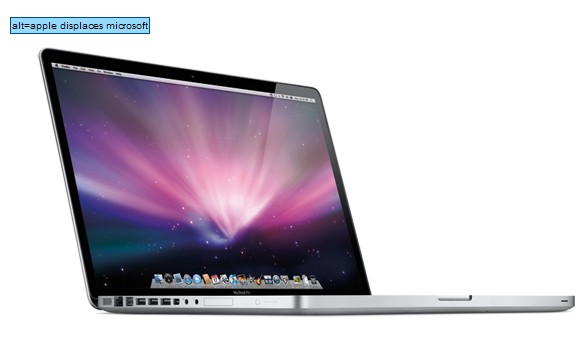
يمكنك أيضًا قراءة النص البديل لكل صورة ، والذي يمكن أن يكون مفتاحًا لعروض تحسين محركات البحث. ومع ذلك ، إذا كنت مهتمًا بالنص البديل ، يتيح لك Pendule تدقيق ذلك بسهولة على الصفحة باستخدام "إظهار النص البديل" اختيار. عند التمكين ، ستبدو الصور على صفحتك كما يلي:

يحدث هذا من منشور جميل بعنوان 3 Signs Apple Displacing Microsoft لتصبح Become The Evil Empire ، لكن النقطة هنا هي مقتطف "alt =" الصغير فوق الصورة. يبدو الأمر بمثابة تلميح ، ولكن ليس عليك تحريك مؤشر الماوس فوقه لإظهاره. مع "إظهار النص البديل"، يمكنك فقط التمرير عبر صفحة الويب الخاصة بك ومعرفة الصور التي تحتوي على Alts المفقودة أو غير الصحيحة.
المرافق المتنوعة

تحتوي قائمة أدوات المساعدة المتنوعة في Pendule على بعض الأشياء الجيدة المثيرة للاهتمام. ال عرض JavaScript منتجات صفحة ويب واحدة مقسمة إلى أقسام ، قسم واحد لكل نص برمجي تحتوي عليه الصفحة الحالية. مثل الكثير "عرض CSS"بدأنا به ، عرض JavaScript يتيح لك تجميل الكود لجعله قابل للقراءة. غالبًا ما يتم ضغط جافا سكريبت تقريبًا (حتى أكثر من CSS) ، لذلك يعد هذا خيارًا مفيدًا جدًا إذا كنت ترغب في قراءة التعليمات البرمجية لمعرفة كيفية عمل الأشياء.
ال "عرض المسطرة"يقوم بتعتيم الصفحة ويغطيها بإطار قابل لتغيير الحجم وقابل للسحب مع تسمية صغيرة تعرض أبعادها في أي وقت. يعد هذا مفيدًا جدًا للتحقق مما إذا كانت العناصر محاذاة بشكل صحيح ، على سبيل المثال.