الإعلانات
 تعلمون ، شيء مثل إضافة زر طباعة إلى صفحة ويب يبدو بسيطًا جدًا ، أليس كذلك؟ في الواقع ، لماذا نحتاج حتى إلى إضافة أي زر طباعة أو رابط للصفحة على الإطلاق ، عندما يكون كل ما يتعين على القارئ فعله هو النقر على "ملف"و"طباعة…في قائمة المتصفح؟
تعلمون ، شيء مثل إضافة زر طباعة إلى صفحة ويب يبدو بسيطًا جدًا ، أليس كذلك؟ في الواقع ، لماذا نحتاج حتى إلى إضافة أي زر طباعة أو رابط للصفحة على الإطلاق ، عندما يكون كل ما يتعين على القارئ فعله هو النقر على "ملف"و"طباعة…في قائمة المتصفح؟
في النهاية ، يريد أشخاص مختلفون ميزة الطباعة على صفحة الويب الخاصة بهم لأسباب مختلفة. قد ترغب فقط في إضافة الراحة. عندما يتمكن القارئ فقط من النقر فوق أحد الأزرار للحصول على نسخة مطبوعة - فإنه يوفر عددًا قليلاً من النقرات ، ويتم احتساب كل نقرة. يريد أشخاص آخرون تخصيص النص المطبوع - بمعنى آخر ، إخفاء عناصر معينة من الصفحة من النسخة المطبوعة. في حالات أخرى ، يفضل الأشخاص إنشاء نسخة مخصصة قابلة للطباعة من موقع الويب.
لكل من هذه المواقف ، هناك حلول مختلفة. لقد حاولنا دائمًا تقديم حلول طباعة مبتكرة هنا في MUO ، مثل مقالة جاستن حول الطباعة على نصف الصفحات وفر الورق عن طريق تنسيق وطباعة ملفاتك باستخدام أداة فرض Govert [Windows]الورق يكلف المال. احفظ الاثنين بطباعة ملفات PDF الخاصة بك على نصف صفحة. سواء كنت تريد كتيبًا أو نسخًا جنبًا إلى جنب ، فإن أداة مجانية لـ Windows لا تجعل ذلك ممكنًا فحسب ، بل إنها بسيطة أيضًا. توقف عن العبث ... اقرأ أكثر
ومقال كارل على ما تريده PrintWhatYouLike- حفظ الورق والحبر عند طباعة صفحات الويب اقرأ أكثر . في هذه المقالة سأقدم أربع طرق يمكنك من خلالها دمج زر الطباعة أو الارتباط بها موقعك على الويب - بدءًا من منهج HTML و Javascript البسيط للغاية ، وصولًا إلى CSS الأكثر تخصيصًا مقاربة.دمج الطباعة في موقع الويب الخاص بك
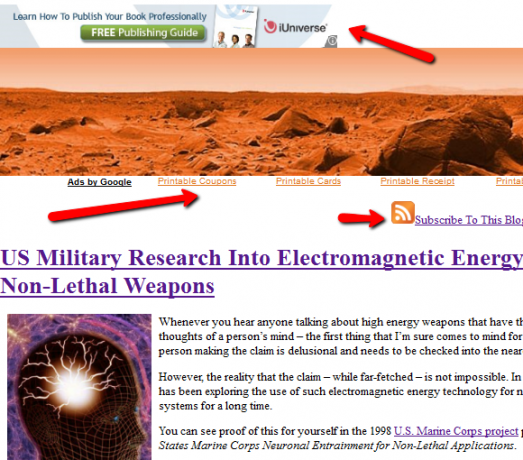
عندما تنظر إلى أي صفحة ويب ، من السهل جدًا معرفة سبب رغبتك في تخصيص المطبوعات. تحتوي صفحة الويب النموذجية على إعلانات ولافتات وروابط إعلانية وأشرطة جانبية وأقسام تذييل لا تفعل شيئًا سوى تناول مساحة الصفحة واستهلاك الورق بشكل مهدر.

إذا كان لديك موقع ويب بسيط إلى حد ما ، أو لا تهتم حقًا بما إذا كانت الرسومات ومطبوعات التنسيق جميعها ، أم لا ما عليك فعله هو إضافة زر بسيط إلى صفحة الويب الخاصة بك واستخدام طريقة جافا سكريبت "print ()" لإرسال صفحة الويب إلى الطابعة.
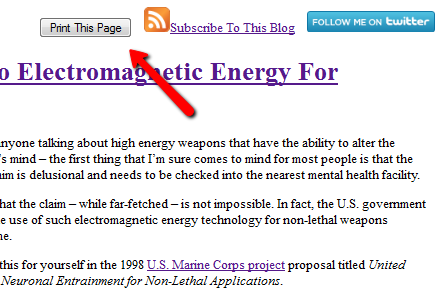
يبدو وضع هذا الرمز في موقعك في موقع سريع وسهل للقراء لاستخدامه شيئًا مثل هذا.

كل ما على القارئ فعله هو النقر فوق الزر وسيتم إرسال الصفحة مباشرة إلى الطابعة دون أي تنسيق للصفحة على الإطلاق. إذا كانت الصفحة تتجاوز العرض القابل للطباعة للطابعة ، فمن الممكن أن ينتهي بك الأمر بطباعة صفحات أكثر بكثير مما هو ضروري بالفعل.

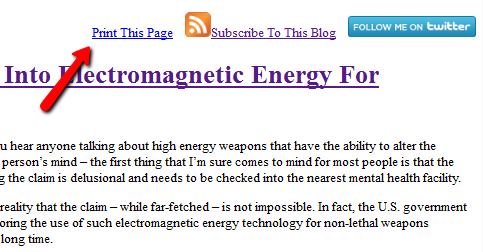
لا يحب بعض الأشخاص حقًا ظهور زر نموذج ، لذلك يمكنك كبديل استخدام رابط مع جافا سكريبت المضمنة للقيام بالشيء نفسه.
إطبع هذه الصفحة.
يمكنك أن ترى في كثير من الحالات أن النص البسيط يبدو أنظف بكثير من الزر ، ولكن الذي تستخدمه حقًا يأتي إلى الذي يبدو أفضل في منطقة صفحة الويب حيث تريد توفير الطباعة خاصية.

كما ترى من المثال المطبوع أعلاه ، فإن تنسيق العديد من الإعلانات واللافتات لا يتطابق تمامًا مع عرض المتصفح عند استخدام أمر الطباعة. يصبح هذا أكثر وضوحًا لمواقع الويب الأكثر تعقيدًا. نهج آخر يستخدمه الناس هو حظر أقسام كاملة من موقع الويب باستخدام CSS ، وتخصيص أقسام معينة من الصفحة للطباعة. يمكنك القيام بذلك عن طريق ربط ملف CSS أولاً في قسم الرأس.
بعد ذلك ، ستحتاج إلى إنشاء ملف CSS الفعلي وحفظه في نفس الدليل مثل صفحة الويب الخاصة بك. يجب أن يقوم ملف CSS بتعيين جميع أقسام الصفحة التي لا يجب طباعتها ، ثم جعل عناصر الصفحة التي تقوم بتعيينها للطباعة مرئية.
رأس DIV # ، DIV # newflash ، DIV # banner {عرض: لا شيء ؛} body {visibility: hidden؛} .print {visibility: مرئية؛}
الآن بعد أن تم إعداد ملف CSS الخاص بك ، كل ما عليك فعله هو تصفح صفحتك ووضع علامة على كل قسم مع فئة "الطباعة".
ستتم طباعة هذا الخط.
هذا الخط لا.
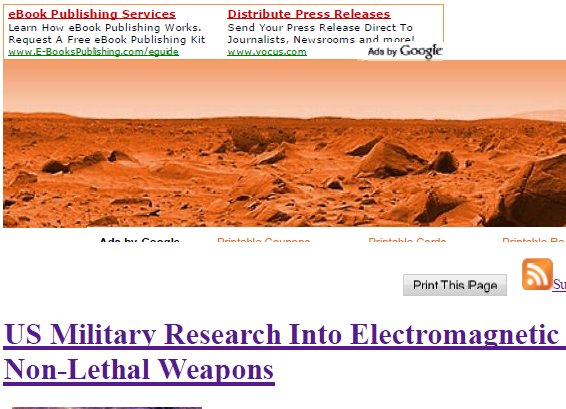
يمكنك الآن مشاهدة النسخة المطبوعة حيث يتم فقط طباعة أقسام الصفحة المميزة بفئة "الطباعة" على الصفحة ، ولا تفعل ذلك جميع الأقسام الأخرى. تتمثل الصعوبة الوحيدة في هذا النهج في أنه يجب عليك التأكد من إيقاف تشغيل العرض لجميع أقسام DIV التي لا تريد طباعتها. كما ترى أدناه ، لم أضيف قسم "div" لإعلان Google ، بحيث لا يزال مطبوعًا.

قد يستغرق الأمر بعض الوقت لإنشاء ملف CSS وتحديد الفئات بشكل صحيح. إذا كنت حقًا لا تريد أن تزعج نفسك بالقيام بذلك في كل صفحة ، فيمكنك اختيار نهج أخير. هذه هي تقنيتي المفضلة لتوفير نسخ منسقة بشكل مثالي وقابلة للطباعة من صفحة الويب. كل ما عليك فعله هو إنشاء نسخة بتنسيق PDF لمحتوى صفحة الويب ، وحفظه على مضيف الويب الخاص بك ، ثم ربط الملف في رأس الصفحة.
هذا كل ما عليك القيام به! يمكنك تضمين زر الطباعة على موقعك تمامًا كما هو الحال في الأمثلة أعلاه ، ولكن بدلاً من ملف CSS الذي تم تحميله لطريقة الطباعة ، يتم إرسال ملف PDF أو DOC أو ملف آخر إلى الطابعة. كما ترى أدناه ، فإن هذا يولد نسخة أنظف قابلة للطباعة من صفحتك ، ويمكنك تخصيصها إلى حد كبير لتبدو بالضبط كما تريدها.

كما ترى ، هناك الكثير من الخيارات للاختيار من بينها عندما تريد وضع زر طباعة أو رابط على صفحة الويب الخاصة بك. يعمل أي من هذه الاختيارات جيدًا ، ولكن الخيار الصحيح يرجع حقًا إلى مدى تعقيد صفحة الويب ، والمحتوى الذي تريد تقديمه لقرائك عندما يختارون طباعة صفحة الويب الخاصة بك.
هل جربت أيًا من هذه الأساليب لإضافة زر طباعة إلى صفحة الويب؟ ما هي التقنية التي تفضلها؟ هل لديك أي حلول أخرى؟ شارك بصيرتك في قسم التعليقات أدناه.
حقوق الصورة: Sundeip Arora
ريان حاصل على درجة البكالوريوس في الهندسة الكهربائية. لقد عمل 13 عامًا في هندسة الأتمتة ، و 5 سنوات في مجال تكنولوجيا المعلومات ، وهو الآن مهندس تطبيقات. محرر إداري سابق لـ MakeUseOf ، وقد تحدث في المؤتمرات الوطنية حول تصور البيانات وقد ظهر في التلفزيون والإذاعة الوطنية.


