الإعلانات
أصبح JavaScript عنصرًا أساسيًا في تطوير الويب الحديث. تطورت هذه اللغة القوية إلى أداة أساسية لفهم أي مطور ويب.
يحتوي JavaScript على ميزات خاصة تجعله مختلفًا عن لغات البرمجة التقليدية. سننتقل إلى ما هو عليه وكيف يعمل وما يمكنك فعله به. دعنا نقسمها.
ما هو جافا سكريبت؟
جافا سكريبت هي لغة برمجة للويب. إنها لغة مترجمة ، مما يعني أنها لا تحتاج إلى مترجم لترجمة التعليمات البرمجية الخاصة بها مثل C أو C ++. يتم تشغيل شفرة JavaScript مباشرة في متصفح الويب.
أحدث إصدار من اللغة هو ECMAScript 2018 الذي تم إصداره في يونيو 2018.
يعمل JavaScript مع HTML و CSS لإنشاء تطبيقات الويب أو صفحات الويب. يدعم JavaScript معظم متصفحات الويب الحديثة مثل Google Chrome و Firefox و Safari و Microsoft Edge و Opera وغيرها. تدعم معظم متصفحات الجوال لأجهزة Android و iPhone الآن جافا سكريبت أيضًا.
يتحكم JavaScript في العناصر الديناميكية لصفحات الويب. إنه يعمل في متصفحات الويب ، وفي الآونة الأخيرة على خوادم الويب أيضًا. واجهات برمجة التطبيقات (API) مدعومة أيضًا بواسطة JavaScript ، مما يتيح لك المزيد من الوظائف.
فهم جميع الطرق التي يعمل بها جافا سكريبت أسهل قليلاً عند فهم كيفية عمل برمجة الويب ، لذلك دعونا نتعلم المزيد.
تطبيق الويب لبنات البناء
هناك ثلاثة مكونات تقوم بإنشاء مواقع الويب والتطبيقات: لغة توصيف النص التشعبي (HTML) وأوراق الأنماط المتتالية (CSS) وجافا سكريبت. كل واحد له دور في إنشاء تطبيق ويب.
- لغة البرمجة هي لغة الترميز التي تنشئ الهيكل العظمي لصفحة الويب. تتم كتابة جميع الفقرات والأقسام والصور والعناوين والنص في HTML. يظهر المحتوى على الموقع بالترتيب المكتوب به HTML.
- CSS يتحكم في النمط والجوانب الإضافية للتخطيط. يتم استخدام CSS لإنشاء تصميم موقع الويب لإنشاء الألوان والخطوط والأعمدة والحدود وما إلى ذلك. يأخذ الموقع من عناصر النص العادي إلى التصاميم الملونة.
- العنصر الثالث هو جافا سكريبت. يقوم كل من HTML و CSS بإنشاء البنية ، لكنهم لا يفعلون أي شيء من هناك. ينشئ JavaScript نشاطًا ديناميكيًا في تطبيقك. البرمجة النصية في JavaScript هي ما يتحكم في الوظائف عند النقر فوق الأزرار ، وكيفية مصادقة نماذج كلمة المرور ، وكيفية التحكم في الوسائط.
تعمل الأجزاء الثلاثة في وئام مع بعضها البعض لإنشاء تطبيقات شاملة. فإنه سيكون فكرة جيدة ل تعرف على المزيد حول HTML و CSS تعلم HTML و CSS مع هذه الدروس خطوة بخطوةهل لديك فضول حول HTML و CSS و JavaScript؟ إذا كنت تعتقد أن لديك موهبة لتعلم كيفية إنشاء مواقع الويب من نقطة الصفر - إليك بعض البرامج التعليمية الرائعة التي تستحق المحاولة. اقرأ أكثر إذا لم تكن مرتاحًا تمامًا معهم.
كيف يعمل جافا سكريبت؟
قبل كتابة JavaScript ، من المهم أن تعرف كيف تعمل تحت الغطاء. هناك قسمان مهمان يجب معرفتهما: كيفية عمل مستعرض الويب ونموذج كائن المستند (DOM).

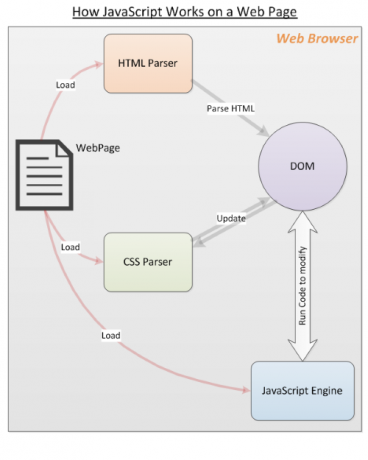
يقوم مستعرض الويب بتحميل صفحة ويب ، ويقوم بتوزيع HTML ، ويقوم بإنشاء ما يعرف باسم طراز كائن المستند (DOM) من المحتويات. يقدم DOM عرضًا حيًا لصفحة الويب إلى رمز JavaScript الخاص بك.
عندئذٍ ، سيحصل المتصفح على كل شيء مرتبط بـ HTML ، مثل الصور وملفات CSS. تأتي معلومات CSS من محلل CSS.
يتم وضع HTML و CSS معًا بواسطة DOM لإنشاء صفحة الويب أولاً. بعد ذلك ، يقوم مشغل JavaScript للمتصفحات بتحميل ملفات JavaScript ورمز مضمن ولكن لا يقوم بتشغيل الشفرة على الفور. ينتظر أن ينتهي HTML و CSS من التحميل.
بمجرد القيام بذلك ، يتم تنفيذ جافا سكريبت بالترتيب الذي يتم به كتابة الكود. ينتج عن هذا DOM تحديثه بواسطة كود JavaScript وعرضه بواسطة المستعرض.
الترتيب هنا مهم. إذا لم تنتظر JavaScript جافا سكريبت HTML و CSS ، فلن تتمكن من تغيير عناصر DOM.
ماذا يمكنني أن أفعل مع جافا سكريبت؟
JavaScript هي لغة برمجة كاملة يمكنها القيام بمعظم الأشياء التي تستطيع لغة عادية مثل Python القيام بها. وتشمل هذه:
- إعلان المتغيرات كيف تعلن المتغيرات في جافا سكريبتلبدء استخدام JavaScript ، تحتاج إلى فهم المتغيرات. فيما يلي ثلاث طرق لإعلان المتغيرات في JavaScript. اقرأ أكثر .
- تخزين واسترجاع القيم.
- تحديد واستدعاء وظائف ، بما في ذلك وظائف السهم.
- تحديد كائنات JavaScript وفئاتها.
- تحميل واستخدام الوحدات الخارجية.
- كتابة معالجات الأحداث التي تستجيب لأحداث النقر.
- كتابة كود الخادم.
- وأكثر بكثير.
تحذير: منذ جافا سكريبت هي لغة قوية جافا سكريبت وتطوير الويب: استخدام نموذج كائن المستندستعرض هذه المقالة على الهيكل العظمي للمستند الذي يعمل معه JavaScript. امتلاك معرفة عملية بنموذج كائن المستند الملخص ، يمكنك كتابة JavaScript الذي يعمل على أي صفحة ويب. اقرأ أكثر ، من الممكن أيضًا كتابة البرامج الضارة والفيروسات والمتطفلين للمتصفح لإلحاقها بالمستخدمين. هذه تتراوح من سرقة ملفات تعريف الارتباط للمتصفح وكلمات المرور وبطاقات الائتمان إلى تنزيل الفيروسات على جهاز الكمبيوتر الخاص بك.
باستخدام جافا سكريبت
دعونا نلقي نظرة على بعض أساسيات جافا سكريبت مع أمثلة التعليمات البرمجية.
إعلان المتغيرات
تتم طباعة JavaScript ديناميكيًا ، مما يعني أنك لست مضطرًا إلى إعلان نوع المتغيرات في الشفرة.
دع الأسطوانات = 5 ؛ دع myString = "Hello"؛ var interestRate = 0.25؛ العاملين
إضافة
12 + 5. >> 17. طرح
20 - 8. >> 12. عمليه الضرب
5 * 2. >> 10. قطاع
50 / 2. >> 25. معام
45 % 4. >> 1. المصفوفات
دع myArray = [1،2،4،5]؛ دع stringArray = ["hello"، "world"]؛ المهام
يمكن لجافا سكريبت كتابة وظائف ، وإليك وظيفة بسيطة تضيف أرقامًا.
وظيفة addNumbers (num1 ، num2) { إرجاع num1 + num2 ؛ } >> addNumbers (10،5) ؛ >> 15.الحلقات
جافا سكريبت يمكن أن تؤدي حلقات للتكرار ، مثل حلقات للحلقات و بينما الحلقات.
من أجل (دعني = 0 ؛ أنا <3 ؛ i ++) {console.log ("echo!") ؛ } >> الصدى! >> صدى! >> صدى! دعني = 0 ؛ بينما (i <3) {console.log ("echo!") ؛ ط ++؛ } >> الصدى! >> صدى! >> صدى! تعليقات
// كتابة تعليق. / * كتابة تعليق متعدد الأسطر. يمكنك استخدام العديد من الخطوط كما تريد. لتقسيم النص وجعل التعليقات أكثر قابلية للقراءة. */
في صفحة ويب
الطريقة الأكثر شيوعًا لتحميل JavaScript في صفحة ويب هي استخدام النصي علامة HTML. حسب متطلباتك ، يمكنك استخدام إحدى الطرق التالية.
- قم بتحميل ملف JavaScript خارجي في صفحة ويب كما يلي:
- يمكنك تحديد عنوان URL الكامل إذا كان جافا سكريبت ينتمي إلى مجال مختلف عن صفحة الويب كما يلي:
- يمكن تضمين JavaScript مباشرة في HTML. هنا هو.
بخلاف هذه الطرق ، هناك طرق لتحميل شفرة JavaScript عند الطلب. في الواقع ، هناك أطر مخصصة لتحميل وتشغيل وحدات JavaScript مع التبعيات المناسبة التي تم حلها في وقت التشغيل.
هذه مواضيع أكثر تقدمًا ، والآن تتعلم الأساسيات.
نموذج مقتطف شفرة جافا سكريبت
فيما يلي بعض نماذج رموز JavaScript البسيطة لتوضيح كيفية استخدامها على صفحات الويب. هذه أمثلة على التعليمات البرمجية التي تعمل مع DOM.
- ما يلي يختار كل شيء بالخط العريض العناصر في المستند وتعيين لون الأول إلى الأحمر.
var elems = document.getElementsByTagName ('b')؛ Elems [0] .style.color = 'red'؛ - تريد تغيير الصورة في IMG بطاقة شعار؟ فيما يلي اقتران معالج حدث لـ انقر حدث زر واحدة.

- تحديث محتوى النص في فقرة (ص) جزء؟ تعيين HTML داخلي خاصية العنصر كما هو موضح:
مرحبا بالعالم
تقدم نماذج التعليمات البرمجية هذه مجرد لمحة عما يمكنك فعله باستخدام JavaScript على صفحة الويب الخاصة بك. يوجد الكثير من البرامج التعليمية التي يمكن أن يعلمك كيفية رمز الهدية الترويجية: تعلم الرمز مع 27 ساعة من دروس الفيديوحزمة Ultimate Coding ، التي تتضمن خمس دورات فيديو و 27 ساعة من التعليم الممتاز مجانية الآن. اقرأ أكثر لتبدأ. يمكنك تجربتها على أي صفحة ويب ، حتى هذه الصفحة! افتح وحدة التحكم الخاصة بك وجرب بعض تعليمات JavaScript البرمجية.
الآن أنت تعرف ماذا يفعل جافا سكريبت
نأمل أن تكون هذه المقدمة قد جلبت بعض الأفكار إلى JavaScript وتجعلك متحمسًا لبرمجة الويب. يمكنك تلخيص كل شيء في لدينا ورقة الغش جافا سكريبت مفيد في نهاية المطاف جافا سكريبت الغش ورقةاحصل على تجديد سريع لعناصر JavaScript باستخدام ورقة الغش هذه. اقرأ أكثر . هناك الكثير لمعرفة المزيد عن JavaScript. بمجرد أن تشعر براحة أكبر لماذا لا تحاول ذلك تعلم كيفية استخدام نموذج كائن المستند? قد تكون أيضا مهتم بالتعلم عن TypeScript ما هو برنامج TypeScript ولماذا يجب على المطورين تجربته؟العثور على جافا سكريبت صعبة التكيف بعد تعلم لغة برمجة أخرى؟ إليك الطريقة التي قد يساعدك بها برنامج TypeScript في التبديل. اقرأ أكثر .
أنتوني غرانت كاتبة مستقلة تغطي البرمجة والبرمجيات. إنه أحد أهم علوم الكمبيوتر في البرمجة ، و Excel ، والبرمجيات ، والتكنولوجيا.

