الإعلانات
يعد زحف الويب مفيدًا للغاية لأتمتة مهام معينة يتم إجراؤها بشكل روتيني على مواقع الويب. يمكنك كتابة زاحف للتفاعل مع موقع ويب تمامًا كما يفعل الإنسان.
في مقال سابق كيفية بناء زاحف ويب أساسي لسحب المعلومات من موقع ويبفي أي وقت أراد الحصول على معلومات من موقع على شبكة الإنترنت؟ إليك كيفية كتابة برنامج تتبع الارتباطات للتنقل في موقع ويب واستخراج ما تحتاجه. اقرأ أكثر ، غطينا أساسيات كتابة أ webcrawler ما هو تجريف الويب؟ كيفية جمع البيانات من المواقع الإلكترونيةهل وجدت نفسك تضيع وقتًا ثمينًا في قراءة البيانات على صفحات الويب؟ فيما يلي كيفية العثور على البيانات التي تريدها باستخدام تجريف الويب. اقرأ أكثر باستخدام وحدة بيثون ، سكرابى. يحد هذا الأسلوب من أن الزاحف لا يدعم جافا سكريبت. لن يعمل بشكل صحيح مع تلك المواقع التي تستخدم جافا سكريبت بكثافة لإدارة واجهة المستخدم. في مثل هذه المواقف ، يمكنك كتابة برنامج زاحف يستخدم Google Chrome وبالتالي يمكنه التعامل مع جافا سكريبت تمامًا مثل متصفح Chrome العادي الذي يحركه المستخدم.
تتضمن أتمتة Google Chrome استخدام أداة تسمى السيلينيوم. إنه مكون برمجي يقع بين برنامجك والمتصفح ، ويساعدك على تشغيل المتصفح من خلال برنامجك. في هذه المقالة ، نأخذك خلال العملية الكاملة لأتمتة Google Chrome. تشمل الخطوات بشكل عام ما يلي:
- إعداد السيلينيوم
- استخدام Google Chrome Inspector لتحديد أقسام صفحة الويب
- كتابة برنامج جافا لأتمتة جوجل كروم
لغرض المقالة ، دعنا نتحرى عن كيفية قراءة بريد جوجل من جافا. بينما توفر Google واجهة برمجة تطبيقات (API) لقراءة البريد ، فإننا نستخدم السيلينيوم في هذه المقالة للتفاعل مع Google Mail لتوضيح العملية. يستخدم Google Mail بشكل مكثف جافا سكريبت ، وبالتالي فهو مرشح جيد لتعلم السيلينيوم.
إعداد السيلينيوم
سائق الويب
كما هو موضح أعلاه ، السيلينيوم يتكون من مكون برمجي يتم تشغيله كعملية منفصلة ويقوم بتنفيذ إجراءات نيابة عن برنامج جافا. هذا المكون يسمى سائق الويب ويجب تنزيلها على جهاز الكمبيوتر الخاص بك.
انقر هنا للانتقال إلى موقع تنزيل Selenium ، انقر فوق أحدث إصدار وقم بتنزيل الملف المناسب لنظام تشغيل الكمبيوتر (Windows أو Linux أو MacOS). إنه أرشيف مضغوط يحتوي على ملفات chromedriver.exe. استخرجه إلى مكان مناسب مثل C: \ WebDrivers \ chromedriver.exe. سنستخدم هذا الموقع لاحقًا في برنامج جافا.
وحدات جافا
الخطوة التالية هي إعداد وحدات جافا المطلوبة لاستخدام السيلينيوم. بافتراض أنك تستخدم Maven لبناء برنامج java ، أضف التبعية التالية إلى ملف بوم. xml.
org.seleniumhq.selenium السيلينيوم جافا 3.8.1 عند تشغيل عملية الإنشاء ، يجب تنزيل جميع الوحدات المطلوبة وإعدادها على جهاز الكمبيوتر الخاص بك.
خطوات السيلينيوم الأولى
دعونا نبدأ مع السيلينيوم. الخطوة الأولى هي إنشاء ملف ChromeDriver جزء:
برنامج تشغيل WebDriver = new ChromeDriver () ؛ يجب أن يفتح ذلك نافذة Google Chrome. دعنا ننتقل إلى صفحة بحث Google.
driver.get (" http://www.google.com"); احصل على مرجع لعنصر إدخال النص حتى نتمكن من إجراء بحث. عنصر إدخال النص له الاسم ف. نحدد موقع عناصر HTML على الصفحة باستخدام الطريقة WebDriver.findElement ().
عنصر WebElement = driver.findElement (By.name ("q")) ؛ يمكنك إرسال نص إلى أي عنصر باستخدام الطريقة SendKeys (). دعنا نرسل مصطلح بحث وننهيها بسطر جديد حتى يبدأ البحث على الفور.
element.sendKeys ("فاصل \ n")؛ الآن بعد أن بدأ البحث ، نحتاج إلى انتظار صفحة النتائج. يمكننا القيام بذلك على النحو التالي:
WebDriverWait الجديد (سائق ، 10). حتى (d -> d.getTitle (). toLowerCase (). beginWith ("terminator")) ؛ هذا الرمز يخبر السيلينيوم أساسًا بالانتظار لمدة 10 ثوانٍ والعودة عندما يبدأ عنوان الصفحة بـ فاصل. نستخدم دالة لامدا لتحديد الشرط الذي يجب انتظاره.
الآن يمكننا الحصول على عنوان الصفحة.
System.out.println ("Title:" + driver.getTitle ()) ؛ بمجرد الانتهاء من الجلسة ، يمكن إغلاق نافذة المتصفح باستخدام:
driver.quit () ، وهذا ، يا رفاق ، عبارة عن جلسة متصفح بسيطة يتم التحكم فيها باستخدام جافا عبر السيلينيوم. يبدو بسيطًا للغاية ، ولكنه يمكّنك من برمجة الكثير من الأشياء التي عادة ما يتعين عليك القيام بها يدويًا.
باستخدام Google Chrome Inspector
Google Chrome Inspector اكتشف مشكلات موقع الويب باستخدام أدوات مطور Chrome أو Firebugإذا كنت تتابع دروس jQuery الخاصة بي حتى الآن ، فربما تكون قد واجهت بالفعل بعض مشكلات التعليمات البرمجية ولا تعرف كيفية إصلاحها. عندما تواجه جزءًا غير وظيفي من التعليمات البرمجية ، يكون جدًا ... اقرأ أكثر هي أداة لا تقدر بثمن لتحديد العناصر التي سيتم استخدامها مع السيلينيوم. يسمح لنا باستهداف العنصر الدقيق من جافا لاستخراج المعلومات بالإضافة إلى إجراء تفاعلي مثل النقر فوق زر. فيما يلي كتاب تمهيدي حول كيفية استخدام المفتش.
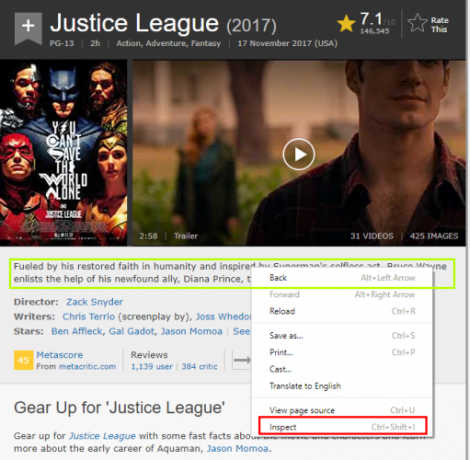
افتح Google Chrome وانتقل إلى صفحة ، قل صفحة IMDb لـ دوري العدالة (2017).
دعونا نعثر على العنصر الذي نريد استهدافه ، لنقل ملخص الفيلم. انقر بزر الماوس الأيمن على الملخص وحدد "فحص" من القائمة المنبثقة.

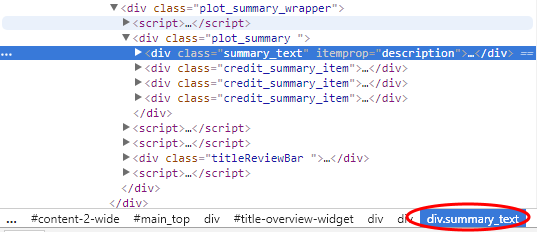
من علامة التبويب "العناصر" ، يمكننا أن نرى أن نص الملخص هو ملف شعبة مع فئة Summary_text.

استخدام CSS أو XPath للتحديد
يدعم السيلينيوم تحديد العناصر من الصفحة باستخدام CSS. (لغة CSS المدعومة هي CSS2). على سبيل المثال لتحديد نص الملخص من صفحة IMDb أعلاه ، نكتب:
WebElement abstractEl = driver.findElement (By.cssSelector ("div.summary_text")) ؛ يمكنك أيضًا استخدام XPath لتحديد العناصر بطريقة مشابهة جدًا (Go هنا للمواصفات). مرة أخرى ، لتحديد نص الملخص ، سنفعل:
WebElement abstractEl = driver.findElement (By.xpath ("// div [@ class = 'abstract_text']"))؛ يتمتع XPath و CSS بإمكانيات متشابهة لذا يمكنك استخدام أيهما يناسبك.
قراءة بريد جوجل من جافا
دعونا ننظر الآن في مثال أكثر تعقيدًا: جلب بريد Google.
ابدأ تشغيل Chrome Driver ، وانتقل إلى gmail.com وانتظر حتى يتم تحميل الصفحة.
برنامج تشغيل WebDriver = new ChromeDriver () ؛ driver.get (" https://gmail.com"); WebDriverWait الجديد (سائق ، 10). حتى (d -> d.getTitle (). toLowerCase (). beginWith ("gmail")) ؛ بعد ذلك ، ابحث عن حقل البريد الإلكتروني (يتم تسميته بالمعرف معرف) وأدخل عنوان البريد الإلكتروني. انقر على التالي زر وانتظر حتى يتم تحميل صفحة كلمة المرور.
/ * اكتب اسم المستخدم / البريد الإلكتروني * / {driver.findElement (By.cssSelector ("# identifierId")). sendKeys (البريد الإلكتروني) ؛ driver.findElement (By.cssSelector (". RveJvd")). انقر () ؛ } WebDriverWait الجديد (سائق ، 10). حتى (d ->! d.findElements (By.xpath ("// div [@ id = 'password']")). isEmpty ()) ؛الآن ، ندخل كلمة المرور ، انقر فوق التالي الزر مرة أخرى وانتظر حتى يتم تحميل صفحة Gmail.
/ * اكتب كلمة المرور * / {driver .findElement (By.xpath ("// div [@ id = 'password'] // input [@ type = 'password']")) .sendKeys (password) ؛ driver.findElement (By.cssSelector (". RveJvd")). انقر () ؛ } WebDriverWait الجديد (سائق ، 10). حتى (d ->! d.findElements (By.xpath ("// div [@ class = 'Cp']")). isEmpty ())؛قم بإحضار قائمة صفوف البريد الإلكتروني وحلقة على كل إدخال.
قائمةrows = driver .findElements (By.xpath ("// div [@ class = 'Cp'] // table / tbody / tr")) ؛ لـ (WebElement tr: rows) { } لكل إدخال ، قم بإحضار ملف من عند حقل. لاحظ أن بعض الإدخالات من قد تحتوي على عناصر متعددة بناءً على عدد الأشخاص في المحادثة.
{/ * From Element * / System.out.println ("من:")؛ لـ (WebElement e: tr .findElements (By.xpath (".// div [@ class = 'yW'] / *"))) {System.out.println ("" + e.getAttribute ("email") + "،" + e.getAttribute ("name") + "،" + e.getText ()) ؛ } }الآن ، أحضر الموضوع.
{/ * الموضوع * / System.out.println ("Sub:" + tr.findElement (By.xpath (".// div [@ class = 'yNN']")). getText ())؛ }
وتاريخ ووقت الرسالة.
{/ * التاريخ / الوقت * / WebElement dt = tr.findElement (By.xpath ("./ td [8] / *")) ؛ System.out.println ("التاريخ:" + dt.getAttribute ("العنوان") + "،" + dt.getText ())؛ }
هذا هو العدد الإجمالي لصفوف البريد الإلكتروني في الصفحة.
System.out.println (rows.size () + "mails.") ؛ وأخيرًا ، انتهينا ، لذا أغلقنا المتصفح.
driver.quit () ، للتلخيص ، يمكنك استخدام Selenium مع Google Chrome للزحف إلى تلك المواقع التي تستخدم جافا سكريبت بكثافة. وباستخدام Google Chrome Inspector ، من السهل جدًا العمل على CSS أو XPath المطلوب للاستخراج من عنصر أو التفاعل معه.
هل لديك اي مشاريع تستفيد من استخدام السيلينيوم؟ وما هي المشاكل التي تواجهها معها؟ يرجى الوصف في التعليقات أدناه.


