الإعلانات
هناك الكثير من الأشياء الرائعة التي يمكنك إنشاؤها أدوبي فوتوشوب مفيدة عبر الإنترنت ، بدءًا من إطارات الصور البسيطة ووحدات واجهة المستخدم المعقدة. واحدة من أكثر الأشياء المفيدة التي يمكنك الإنشاء في Photoshop عبارة عن أزرار ثلاثية الأبعاد ، والتي ستكون مفيدة في حالة تشغيل مدونة أو موقع ويب بواجهة مخصصة.
سنشرح لك في هذه المقالة كيفية إنشاء أزرار ثلاثية الأبعاد باستخدام Photoshop ، إلى جانب الحالات المرئية "لأعلى" و "لأسفل" ، بحيث يمكنك تحريكها. (لن نغطي الرسوم المتحركة نفسها في هذه المقالة.)
الخطوة 1: إعداد المستند الخاص بك

على الرغم من ظهور أزرار ثلاثية الأبعاد بشكل متكرر على مواقع الويب ، فمن المهم الإشارة إلى أن هناك تطبيقات أخرى لها ، مثل صور GIF المتحركة ، وشاشات المنتجات المقلدة ، وألعاب الجوال. بناءً على ما تقوم بإنشائه لهذا الزر ، قد يختلف تنسيق الملف النهائي وأبعاده.
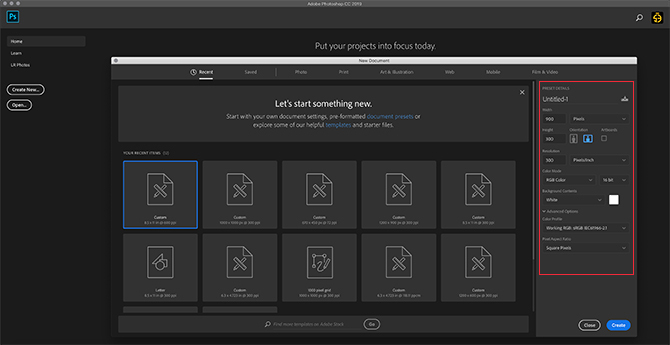
لإنشاء زر ثلاثي الأبعاد في Photoshop ، ستحتاج إلى إنشاء مستند مخصص له. للقيام بذلك ، افتح Photoshop ، وانقر فوق إنشاء جديد> مخصص. ابدأ الكتابة في قيمك.
لإنشاء زر ثلاثي الأبعاد ، ستحتاج إلى مستند أفقي. بالنسبة لنا ، استخدمنا:
- 900 × 300 بكسل
- 300 بكسل / بوصة
- وضع لون RGB
على الرغم من أن هذه المواصفات ليست بالتأكيد قاعدة صارمة وسريعة ، فإن هذا سيضمن أن لديك أكثر من مساحة كافية للعمل بها ، والقدرة على تكبير حجم الزر لأعلى ولأسفل حسب الحاجة.
الخطوة 2: إعداد المستطيل الخاص بك لزر 3D الخاص بك

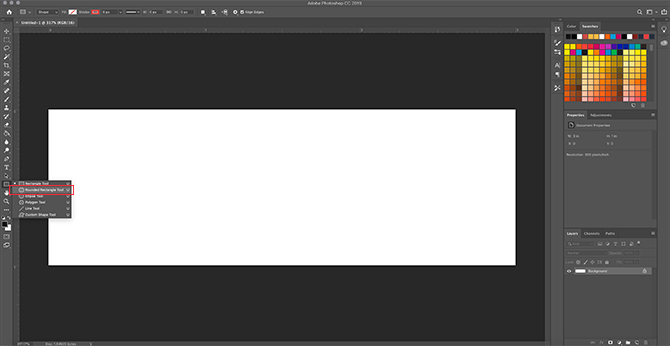
بعد إعداد المواصفات لملفك ، سيتم توجيهك إلى مساحة العمل الخاصة بك. سيكون لديك قماش أبيض أفقي في طبقة واحدة ، وهذا هو المكان الذي ستبدأ فيه بناء الزر الخاص بك.
لبناء زر 3D الخاص بك ، انقر فوق أداة مستطيل مدورة على الجانب الأيسر من شاشتك ، يظهر هنا باللون الأحمر. يمكنك أيضا استخدام الاختصار U للوصول إليه.

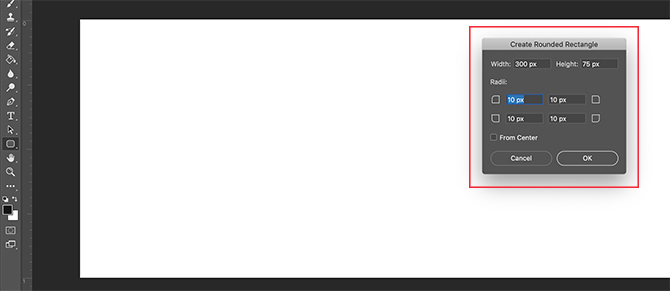
انقر مرة واحدة على الطبقة البيضاء: سيؤدي هذا تلقائيًا إلى ظهور إنشاء مستطيل مدور صندوق. سوف تستخدم هذا المربع لتحديد أبعاد المستطيل الخاص بك.
لزرنا ، ذهبنا مع:
- عرض 300 بكسل
- ارتفاع 75 بكسل
لقد حرصنا أيضًا على تقريب الزوايا بمقدار 10 بكسل. ليست عالية جدا ، وليس منخفضة جدا ، سواء. ثم ضغطنا حسنا.
ملحوظة: تختلف الأزرار حسب الحجم والشكل ، لذلك لا تشعر أن عليك استخدام هذه الأبعاد الدقيقة. بالإضافة إلى ذلك ، إذا كنت تبحث عن مزيد من المعلومات حول الاختصارات ، فإليك بعض منها أوامر لوحة مفاتيح Photoshop الأكثر فائدة.

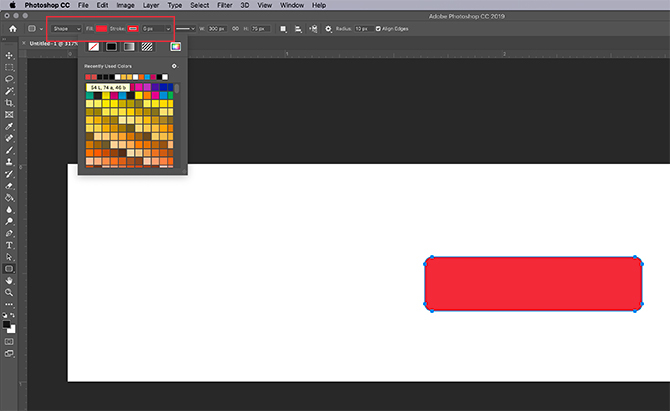
عندما تضغط حسناسيقوم Photoshop بإنشاء مستطيل دائري به هذه الأبعاد داخل طبقتك. يمكنك تغيير لها ملء و السكتة الدماغية الألوان باستخدام القوائم المنسدلة في الزاوية العلوية اليمنى من الشاشة.
لغرض هذا البرنامج التعليمي - ولتوضيح شكل الزر "أعلى" و "أسفل" - سنجعل الزر "لأسفل" أحمر.
الخطوة 3: اصنع زرك ثلاثي الأبعاد

بعد إنشاء الزر الأساسي واختيار لونه ، ستحتاج إلى ضبطه في طبقة نمط صندوق المحادثة. هذا هو جعلها تبدو أكثر 3D.
للوصول إلى الخاص بك طبقة نمط مربع الحوار ، يمكنك الذهاب طبقة> طبقة نمط من القائمة العليا. يمكنك أيضًا النقر نقرًا مزدوجًا فوق الطبقة التي تحتوي على الزر الخاص بك ، لإظهاره تلقائيًا. هذه الطريقة أسرع بكثير ونفضلها شخصياً.
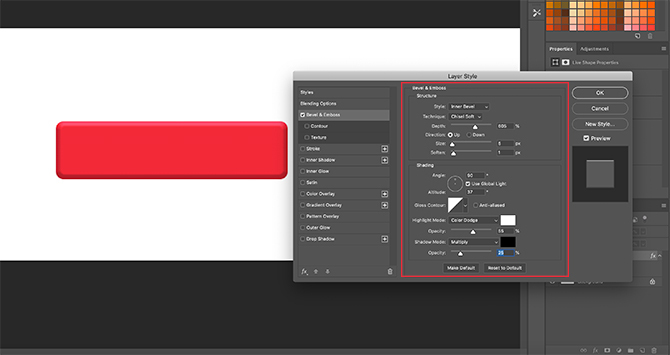
بمجرد أن يصبح مربع Layer Style الخاص بك ، انتقل إلى الخيار شطبة ونقش. قم بتشغيله.
هذه طريقة سريعة وسهلة لمنح حواف الزر الخاص بك مظهرًا ثلاثي الأبعاد أكثر ارتفاعًا. في هذا البرنامج التعليمي ، هذه هي الإعدادات التي استخدمناها:
بناء
- أسلوب: شطبة الداخلية
- تقنية: إزميل لينة
- عمق: 605
- اتجاه: فوق
- بحجم: 5
- تليين: 1
تظليل
- زاوية: 90
- ارتفاع: 37
- تسليط الضوء على الوضع: لون دودج ، 55 ٪ التعتيم
- وضعية الظل: متعددة ، 25 ٪ التعتيم
الحيلة هي جعل الإعدادات عالية بما يكفي بحيث يمكنك رؤية بعض الاختلافات ، لكنها ليست قوية لدرجة أنها غامرة.

بعد أن انتهينا من Bevel & Emboss ، ذهبنا إلى محيط شكل وتشغيل ذلك أيضا. يجعل Contour تعريف Bevel & Emboss أقوى قليلاً ، ولهذا اخترنا الإعداد التعليمي مخروط مقلوب.

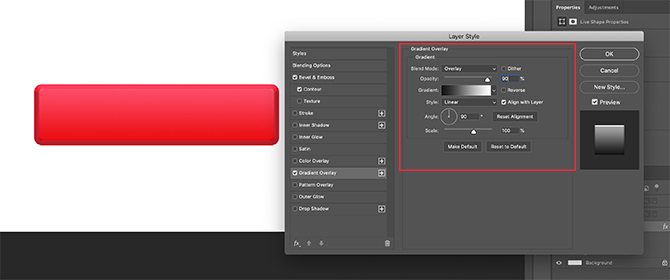
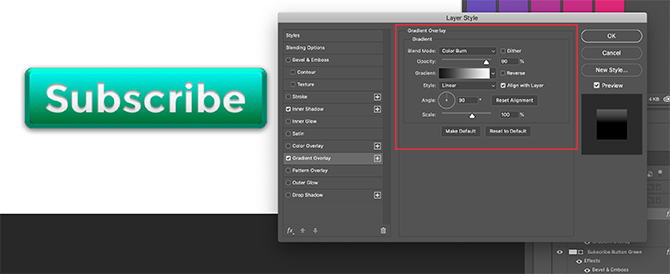
بعد ذلك ، قم بتشغيل تغطية بالتدرج اللوني. هذا هو ما يعطي زرًا يبدو مستديرًا قليلاً "لامعًا". الإعدادات كالتالي:
- وضع المزج: غطاء
- التعتيم: 90
- أسلوب: خطي
- زاوية: 90
- مقياس: 100

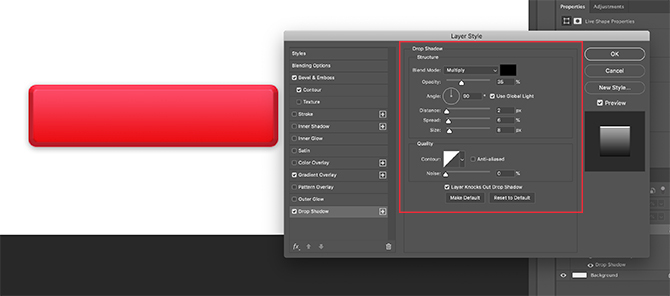
أخيرا ، تحولنا شبح الهبوطلجعل الزر يبدو قليلاً "مرفوعًا" من الخلفية البيضاء لموقع ويب أو مدونة. مرة أخرى ، إليك الإعدادات:
بناء
- وضع المزج: مضاعف
- التعتيم: 35
- زاوية: 90
- مسافة: 2
- انتشار: 6
- بحجم: 8
جودة
- محيط شكل: خطي
- الضوضاء: 0
- طبقة يقرع خارج إسقاط الظل: على
حان الوقت الآن لحفظ هذه المواصفات كنمط طبقة.
الخطوة 4: حفظ كنمط طبقة

بمجرد الانتهاء من إعدادات الزر الخاص بك ، سيبدأ الشكل ثلاثي الأبعاد. نظرًا لأن الفرص كبيرة في إنشاء أكثر من زر ثلاثي الأبعاد ، فنحن بحاجة إلى إيجاد طريقة سريعة وسهلة للقيام بذلك.
إليك الطريقة.
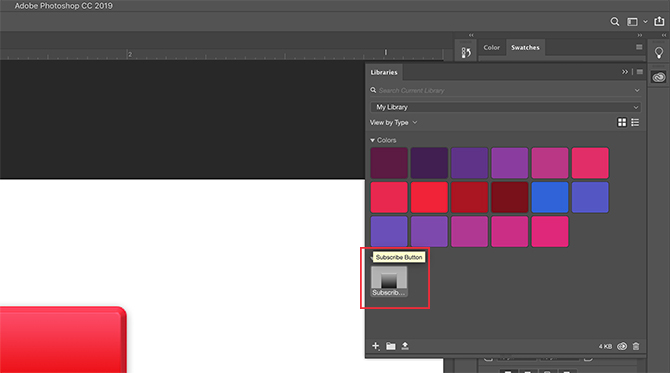
قبل النقر حسنا في ال طبقة نمط مربع الحوار ، انقر فوق أسلوب جديد. عندما تقوم بذلك ، سوف يحفظ Photoshop نمط الطبقة الذي قمت بإنشائه للزر الخاص بك.
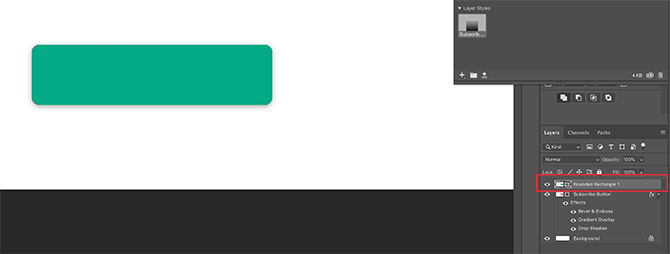
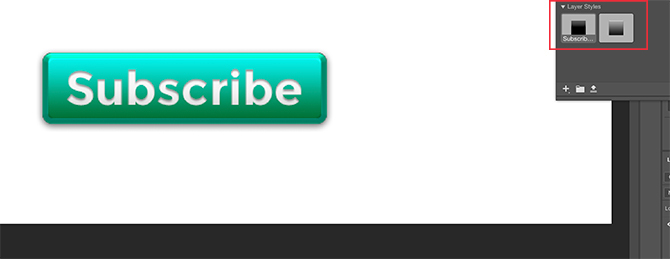
إذا كنت تستخدم Photoshop CC ، فسيتم حفظ هذا النمط الجديد في المكتبات القسم ، كما ترون أعلاه. إنه سريع للغاية وسهل الوصول إليه.
الخطوة 5: كيفية استخدام نمط طبقة محفوظ

الآن وقد صممت الزر الخاص بك وقمت بحفظه كنمط Layer Style ، دعنا نرى أنه يعمل من أجل حالتك "up". لا كلمة كذبة ، وهذا سوف يقلل من وقت العمل الخاص بك إلى النصف.
أولاً ، دعنا ننشئ زرًا آخر أعلى طبقة الزر الأحمر مباشرةً ، هكذا. لنجعلها خضراء للتأكيد.

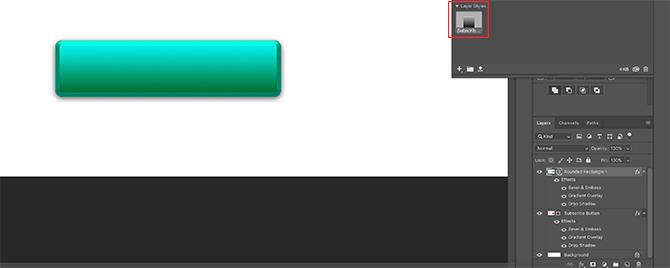
بعد ذلك - بدلاً من النقر نقرًا مزدوجًا فوق الطبقة نفسها لإظهارها أنماط الطبقة مربع الحوار — انقر نقرًا مزدوجًا فوق نمط الطبقة في المكتبات لوجة.
عند القيام بذلك ، سيقوم Photoshop تلقائيًا بتطبيق النمط المحفوظ الخاص بك على طبقة الزر الجديدة ، مع الحفاظ على لونه وشكله الجديد. لديك الآن زرين - أحدهما في حالة ارتفاع ، والآخر في أسفل - وهو أمر بسيط للغاية. أنا أحب هذا الاختصار.
الخطوة 6: إضافة نص إلى زر الخاص بك

بعد ذلك ، سنقوم بإضافة نص إلى الزر.
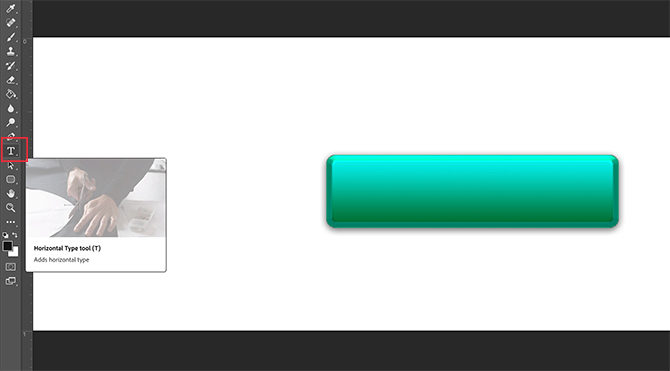
لإضافة نص ، قم بإنشاء طبقة جديدة أعلى طبقتين من الأزرار. انقر على اكتب الأداة لبدء الكتابة.
في هذا البرنامج التعليمي ، سنقوم بكتابة كلمة "الاشتراك" لأنها شيء تراه كثيرًا على مواقع الويب ومنصات الوسائط الاجتماعية.
سنستخدم أيضًا خطًا آمنًا على الويب من San serif. الاختيار النهائي لأي واحد تستخدمه لزرك هو أمر متروك لك. تعد كل من Montserrat و Proxima Nova و Arial و Verdana جميعها بدائل مستخدمة على نطاق واسع ، وهي آمنة للويب.

ومع ذلك ، بعد القيام بذلك ، لا يزال هناك بعض التغييرات الدقيقة التي تحتاج إلى إجرائها من أجل تحويل هذا النص إلى "pop".
أولاً ، انقر نقرًا مزدوجًا فوق الطبقة التي تحتوي على النص الخاص بك حتى تتمكن من إظهاره في النص طبقة نمط صندوق المحادثة.
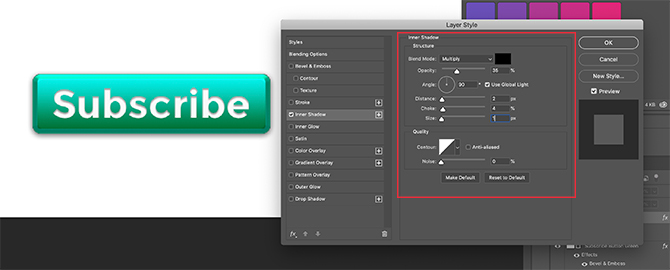
بعد ذلك ، انقر فوق الظل الداخلي، لإضافة القليل من الاكتئاب (أو منطقة غارقة) إلى النص الخاص بك. هذا يجعلها تبدو وكأنها قد تم نقش الحروف في الزر. الإعدادات الدقيقة التي استخدمناها في هذا البرنامج التعليمي أدناه.
بناء
- وضع المزج: تتضاعف
- التعتيم: 35
- زاوية: 90
- مسافة: 2
- خنق: 4
- بحجم: 1
جودة
- محيط شكل: خطي
- الضوضاء: 0

بعد ذلك ، تطبيق تغطية بالتدرج اللوني لتلك الحروف ، لجعلها تمتزج بسهولة أكبر في الزر دون أن تظهر مسطحة. مرة أخرى ، الإعدادات الخاصة بنا هي:
- وضع المزج: احتراق الالوان
- التعتيم: 90
- أسلوب: خطي
- زاوية: 90
- مقياس: 100
الخطوة 7: الانتهاء من الأعلى

بعد إنشاء نمط النص هذا - خاصةً إذا كنت تريد استخدامه مرة أخرى - انتقل إلى أسلوب جديد واحفظه قبل النقر حسنا.
وبهذا الملفوف ، يمكنك التبديل بسرعة بين الرؤية والخلف بين طبقتين من الأزرار الخاصة بك ، لترى كيف تبدو حالة "أعلى" و "أسفل".

رائع جدا ، هاه؟ لحفظ الملف الخاص بك ، اذهب ملف> حفظ باسموحفظه بتنسيق الملف المناسب لأي مشروع قد تعمل عليه.
تخصيص بلوق الخاص بك مع أزرار 3D والحاجيات
الآن بعد أن عرفت كيفية إنشاء أزرار ثلاثية الأبعاد في Photoshop ، يمكنك أن تبتكر فيها ، بتصميم أزرار ثلاثية الأبعاد خاصة بك لتناسب احتياجاتك. وبهذه المهارات في ترسانة الأسلحة الخاصة بك ، يمكنك صنع منتج ليس فقط احترافيًا ، ولكن أيضًا ذو مظهر شخصي.
تريد أن تعرف عن الأشياء الأخرى التي يمكنك القيام به مع هذا البرنامج؟ من هنا كيفية إزالة خلفية في فوتوشوب كيفية إزالة خلفية في فوتوشوبفيما يلي كيفية إزالة خلفية في Adobe Photoshop في إرشادات واضحة خطوة بخطوة يمكن لأي شخص اتباعها. اقرأ أكثر .
شيان كاتبة مستقلة ومصورة ثنائية الأبعاد تحمل درجة البكالوريوس في التصميم. إنها تحب حرب النجوم والقهوة وجميع الأشياء الإبداعية ، وتأتي من خلفية في البث.


