الإعلانات
فقط لأن موقعك يجب أن يكون معطلاً لفترة من الوقت لا يعني أنه يجب أن يكون قبيحًا.
WordPress هو منصة تدوين رائعة تسمح لك بعملها مواقع مذهلة لجميع أنواع الأشياء ، وليس مجرد مدونة 6 طرق لاستخدام WordPress التي ليست التدوين اقرأ أكثر . يقضي مالكو مواقع الويب الكثير من الوقت في العمل على جزءهم المحبوب من الفضاء الإلكتروني ، ولكن صفحة صيانة WordPress الافتراضية ، والتي تحتوي ببساطة على نص يقول "وضع الصيانة ، عد لاحقًا"، يترك الكثير مما هو مرغوب فيه. لذا إليك كيفية إنشاء صفحة الصيانة المثالية التي تتناسب مع موضوع موقع الويب الخاص بك.
الخطوة الأولى: عمل صفحة الصيانة
تتكون صفحة الصيانة من ملف HTML بسيط سيتم عرضه عند وضع WordPress في وضع الصيانة. لكوني الرجل الرائع الذي أنا عليه ، فقد قمت بعمل قالب لتنزيله وتعديله حسب رغبتك. تتكون الحزمة من ملفين: ملف صيانة html وشعار MakeUseOf. يمكنك تنزيل الملفات في أرشيف بتنسيق zip انقر هنا.
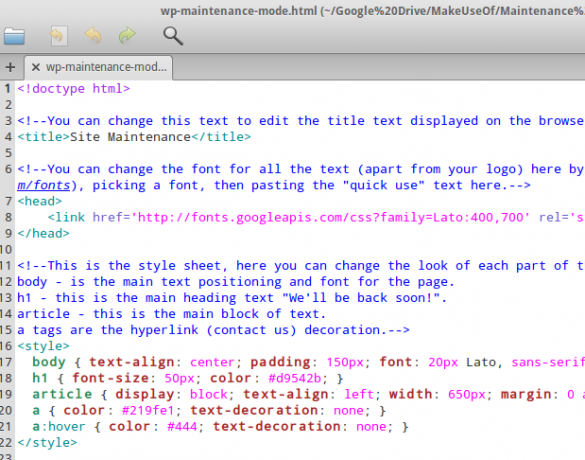
بمجرد تنزيل واستخراج الملفات الموجودة في أرشيف .zip ، افتح ملف wp-maintenance-mode.html في متصفح الويب الخاص بك ، ستحصل بعد ذلك على صفحة تشبه هذه:

كما ترون الصفحة أساسية للغاية ، إلا أنها تحمل موضوعًا مثاليًا لنا هنا في MUO. يتطابق الخط والألوان والشعار مع علامتنا التجارية. تحتاج بالطبع إلى تحرير ملف html ، بحيث يتطابق مع السمة على موقع WordPress الخاص بك. ببساطة انقر بزر الماوس الأيمن على ملف html وحدد
مفتوحة مع، ثم افتح الملف باستخدام محرر نص. إذا كنت تستخدم Windows ، فإنني أوصي المفكرة ++، أ معالج نصوص مدمج مع المزيد من الميزات 3 ميزات مفيدة مدمجة في برنامج Notepad ++ للمبتدئين [Windows]في هذا الصيف ، استخدمت Notepad ++ للتدريب الداخلي قليلاً ، لذا يمكنني أن أرى لماذا يفضل معظم المطورين والمبرمجين الذين أعرفهم بالفعل ، ناهيك عن آلاف عشاق Notepad ++ الذين ... اقرأ أكثر من المفكرة القياسية ويندوز.بمجرد فتح ملف html ، سترى أنني قمت بإضافة العديد من الملاحظات غير المرئية لمساعدتك عند التحرير. تظهر باللون الأزرق في لقطة الشاشة أدناه. يمكنك استخدام هذه الملاحظات لمساعدتك على تحرير صفحة الصيانة حسب رغبتك.

لقد قمت بتحرير ملف html لوضع الصيانة بحيث يكون موضوعًا ليبدو
الآن بعد أن أصبح لديك صفحة صيانة WordPress رائعة المظهر ، حان الوقت لجعلها تعمل مع موقعك. تحتاج أولاً إلى تثبيت مكون إضافي يسمى وضع الصيانة WP. يتم ذلك بنفس طريقة جميع المكونات الإضافية الأخرى: ما عليك سوى الانتقال إلى صفحة الإضافات داخل WordPress وتحديد اضف جديد. ثم ابحث عن "وضع الصيانة wp".
هناك أكثر من مكون إضافي لوضع الصيانة ، لذا تأكد من تثبيت البرنامج الإضافي الذي تم إنشاؤه بواسطة Frank Bültge. بمجرد التثبيت ، قم بتنشيط المكون الإضافي وانقر على زر الإعدادات تحت المكان الذي يقول وضع الصيانة WP في قائمة الإضافات.

الخطوة الثالثة: تحميل ملفاتك
الخطوة الثالثة والأخيرة في هذه العملية هي تحميل صفحة الصيانة الخاصة بك إلى مضيف الويب الخاص بك ، بحيث يمكنك استخدامها. لكننا نحتاج أولاً إلى إعادة تسمية ملف wp-maintenance-mode.html إلى wp-maintenance-mode.php. بمجرد الانتهاء من ذلك ، اتصل بمضيف الويب الخاص بك عبر FTP (إذا لم تكن متأكدًا من كيفية ذلك ، فقم بإلقاء نظرة على هذه نصائح رائعة حقًا لاستخدام Filezilla نقل الملفات الرئيسية FTP على جميع مواقعك مع FileZillaعانى عدد كبير من عملاء FTP القدامى من الفواق عندما يتعلق الأمر بنقل الملفات الكبيرة. واجهت التطبيقات المهلات المعتادة التي تتوقعها عندما يجلس الكمبيوتر هناك لمدة 15 إلى ... اقرأ أكثر ) وانتقل إلى مجلد wp-content داخل المجلد الجذر لمواقعك.

بمجرد الوصول إلى هناك ، قم بتحميل ملف wp-maintenance-mode.php إلى جانب أي ملفات أخرى مرتبطة به ، مثل شعار مواقع الويب الخاصة بك ، أو حتى صورة خلفية لصفحتك كما فعلت. هذا هو! أنت جاهز تمامًا لاستخدام صفحة الصيانة الجديدة ذات الطابع الخاص.
الخطوة الرابعة: اختبار صفحة الصيانة الخاصة بك
تم إعداد كل شيء الآن ، ما عليك سوى التأكد من أن كل شيء يعمل. عد إلى WordPress ، حيث يجب أن تظل في صفحة الإضافات مع إعدادات وضع الصيانة WP موسع. كل ما عليك فعله الآن هو تشغيل وضع الصيانة عن طريق تغيير المكون الإضافي نشط قائمة منسدلة من خاطئة، إلى صحيح. ثم اضغط تحديث.

إذا قمت الآن بتسجيل الخروج والانتقال إلى صفحتك الرئيسية ، فمن المفترض أن ترى صفحة وضع الصيانة الجديدة اللامعة معروضة. رائع جدا هاه؟ في حين وضع الصيانة WP ممكّن ، لا يزال بإمكانك تسجيل الدخول إلى مدير WordPress الخلفي من خلال الانتقال إلى http://yoursite.com/wp-admin, حيث يمكنك إجراء جميع التغييرات التي تحتاج إلى إجرائها عندما يكون موقعك في وضع الصيانة.
بمجرد تسجيل الدخول ، إذا انتقلت إلى الصفحة الرئيسية لمواقع الويب الخاصة بك ، سترى الصفحة المباشرة العادية التي سيتم عرضها عندما لا يكون الموقع في وضع الصيانة. وذلك حتى تتمكن من معاينة أي تغييرات قمت بإجرائها ، بينما سيستمر الزوار في رؤية صفحة الصيانة الخاصة بك. بمجرد الانتهاء ، ببساطة تغيير المكون الإضافي نشط قائمة منسدلة من صحيح إلى خاطئة، وانقر تحديث. سيرى جميع الزائرين صفحتك الرئيسية العادية مرة أخرى.
استنتاج
وجود صفحة صيانة تحت عنوان WordPress سيجعلك بعيدًا عن الحشد. قد يؤدي استخدام صفحة الصيانة الافتراضية في WordPress إلى جعل موقعك يبدو غير احترافي ، وربما يؤدي إلى منع الزوار من زيارته مرة أخرى. لماذا تأخذ الفرصة عندما تكون إضافة صفحة صيانة رائعة أمرًا في غاية السهولة؟
إذا اتبعت هذه العملية وقمت بإنشاء صفحة صيانة WordPress الخاصة بك ، فالرجاء: لا تتردد في الارتباط بها في قسم التعليقات. نود أن نرى ما توصلتم إليه يا رفاق ، وأنا متأكد من أن القراء الآخرين سوف يفعلون أيضًا.
Kev هو متخصص في الأمن الإلكتروني من شمال غرب إنجلترا ولديه شغف بالدراجات النارية وتصميم الويب والكتابة. وهو معترف به ذاتيًا وأوبر جيك ومدافع مفتوح المصدر.