النص مهم ، حتى بالنسبة لتصميمات الويب الأكثر روعة وتطلبًا من الناحية المرئية. امنح نصك الاهتمام الذي يستحقه باستخدام خصائص CSS هذه.
تصف أوراق الأنماط المتتالية (CSS) كيفية عرض HTML للعناصر على الشاشة. يمكن لـ CSS التحكم في تخطيط صفحات الويب المتعددة ببضعة أسطر من التعليمات البرمجية.
يحتوي CSS على خصائص تنسيق تؤثر على تباعد النص ومظهره ومحاذاته. فيما يلي بعض الخصائص التي يمكنك استخدامها لتصميم النص على صفحات تطبيقك.
1. لون الخط
ال لون تحدد الخاصية لون المقدمة الرئيسي للنص الخاص بك. يمكنك استخدام اسم لون محدد مسبقًا مثل أحمر, أبيض، أو أخضر. يمكنك أيضًا استخدام قيمة سداسية أو وحدات أخرى مثل RGB و HSL و RGBA.
أطر CSS مثل Tailwind CSS تحتوي على ميزة ألوان مدمجة تعرض مجموعة متنوعة من الظلال. هذا يسهل عليك اختيار الظل الذي تفضله. دعنا نغير لون العناوين التالية باستخدام بعض هذه الخصائص:
<جسم>
<h1>تغيير لونيh1><h2>تغيير لونيh2>
<h3>تغيير لونيh3>
<h4>تغيير لونيh4>
جسم>
سيبدو CSS بالشكل التالي:
h1 {
لون: البرتقالي;
}h2 {
لون: # ff6600;
}h3 {
لون: RGB(255, 102, 0);
}
h4 {
لون: هسل(24, 100%, 50%);
}
وسيظهر النص المصمم على النحو التالي:
2. لون الخلفية
يمكنك استخدام ال لون الخلفية الممتلكات المراد إنشاؤها خلفيات جذابة. استخدمه لتعيين خلفيات مختلفة للعناوين التالية:
<جسم>
<h1>تغيير لون الخلفية الخاصة بيh1><h2>تغيير لون الخلفية الخاصة بيh2>
<h3>تغيير لون الخلفية الخاصة بيh3>
<h4>تغيير لون الخلفية الخاصة بيh4>
جسم>
باستخدام CSS التالية:
h1 {
لون الخلفية: البرتقالي;
}h2 {
لون الخلفية: #009900;
}h3 {
لون الخلفية: RGB(204, 0, 0);
}
h4 {
لون الخلفية: هسل(60, 100%, 50%);
}
عندما يعرض متصفحك هذه الصفحة ، ستبدو كما يلي:
3. محاذاة النص
ال محاذاة النص تحدد الخاصية المحاذاة الأفقية للنص. يمكن أن تكون هذه القيمة غادر, يمين, مركز، أو يبرر.
تمد قيمة الضبط كل سطر من النص ، بحيث تأخذ جميعها نفس العرض على الهامش الأيمن والأيسر. استخدم نموذج التعليمات البرمجية التالي لاستكشاف هذه القيم الأربع:
<جسم>
<h1>قم بمحاذاة لليسارh1><h2> يحاذي بشكل صحيحh2>
<h3>مركز Align Meh3>
<صفصل="ex4"><قوي>محاذاة لي ما يبررهاقوي>: Lorem ipsum dolor sit amet، consectetur adipiscing elit. Etiam semper Diam في erat pulvinar ، في Pulvinar felis blandit. الدهليز فولوتبات تيلوس ديام ، وبالتالي حمولة ليبيرو رونكوس أوت.ص>
<ص><قوي>لا محاذاة قوي>: Lorem ipsum dolor sit amet، consectetur adipiscing elit. Etiam semper Diam في erat pulvinar ، في Pulvinar felis blandit. الدهليز فولوتبات تيلوس ديام ، وبالتالي حمولة ليبيرو رونكوس أوت.ص>
جسم>
استخدم CSS التالية لتطبيق محاذاة مختلفة:
h1 {
محاذاة النص: غادر;
}h2 {
محاذاة النص: يمين;
}h3 {
محاذاة النص: مركز;
}
.ex4{
محاذاة النص: يبرر;
}
في المتصفح ، سيظهر هذا على النحو التالي:
4. اتجاه النص
ال اتجاه النص تحدد الخاصية اتجاه النص. حدد الاتجاه باستخدام الخصائص rtl (من اليمين إلى اليسار) أو لتر (من اليسار إلى اليمين). يحدد هذان الاتجاهان الاتجاه الذي تريد أن يتدفق فيه النص.
على سبيل المثال ، استخدم rtl عند العمل بلغات مكتوبة من اليمين إلى اليسار مثل العبرية أو العربية. انت تستخدم لتر للغات المكتوبة من اليسار إلى اليمين مثل الإنجليزية.
دعنا نوضح هذا بالرمز أدناه:
<جسم>
<شعبة>
<صفصل="ex1">تنتقل هذه الفقرة من اليمين إلى اليسار. المؤشر
ينتقل من اليمين إلى اليسار عند كتابة مزيد من المعلومات في ملف
صفحة.ص>
<صبطاقة تعريف="ex2">تنتقل هذه الفقرة من اليسار إلى اليمين. يتحرك المؤشر
من اليسار إلى الكتابة عند كتابة مزيد من المعلومات على الصفحة!ص>
شعبة>
جسم>
مع CSS المصاحب:
.ex1 {
اتجاه: rtl;
}
# ex2 {
اتجاه: لتر;
}
ستبدو النتيجة النهائية كما يلي:
5. زخرفة النص
ال زخرفة النص تحدد الخاصية مظهر الخطوط الزخرفية على النص. إنه اختصار لـ خط زخرفة النصلون زخرفة النصزخرفة النص، و سمك زخرفة النص ملكية. إذا كنت لا ترغب في الحصول على الخاصية على العناصر التي لها روابط ، فاستخدم زخرفة النص: لا شيء;
يجب تجنب وضع خط تحت النص العادي لأن هذا النمط يشير عادةً إلى ارتباط. يوضح الرسم التوضيحي التالي بعض الأمثلة في التعليمات البرمجية:
<جسم>
<h1>زخرفة النص الزائدh1><h2>زخرفة النص عبر السطرh2>
<h3>تسطير زخرفة النصh3>
<صفصل="السابق">تسطير وتسطير زخرفة النص.ص>
<ص><أhref="default.asp">هذا رابطأ>ص>
جسم>
يمكنك تطبيق تأثيرات الزخرفة المختلفة باستخدام CSS:
h1 {
زخرفة النص: تسطير;
}h2 {
زخرفة النص: عبر الخط;
}h3 {
زخرفة النص: تسطير;
}ص.السابق {
زخرفة النص: تسطيرتسطير;
}
أ {
زخرفة النص: لا أحد;
}
وسيعرضون شيئًا مثل هذا:
6. تحويل النص
ال تحويل النص تحدد الخاصية نوع حالة ظهور الأحرف. يمكن أن يكون هذا بأحرف كبيرة أو صغيرة. يمكنك أيضًا استخدامه لتكبير الحرف الأول من كل كلمة:
يوضح المثال التالي كيفية القيام بذلك في التعليمات البرمجية:
<جسم>
<h1>أمثلة على خاصية تحويل النصh1><صفصل="الأحرف الكبيرة">هذه الجملة بأحرف كبيرة.ص>
<صفصل="أحرف صغيرة">هذه الجملة بالأحرف الصغيرة.ص>
<صفصل="تكبير">اجعل هذا النص كبيرًا.ص>
جسم>
ملف CSS:
ص.الأحرف الكبيرة {
تحويل النص: الأحرف الكبيرة;
}ص.أحرف صغيرة {
تحويل النص: أحرف صغيرة;
}
ص.capitalize {
تحويل النص: استفاد;
}
بالنتيجة التالية:
7. تباعد الأحرف
ال تباعد الحروف تحدد الخاصية المسافة بين الأحرف في النص. يوضح المثال التالي كيفية تحديد أنماط تباعد مختلفة.
<جسم>
<h1>أمثلة على تباعد الأحرفh1><h2>هذا هو العنوان 1h2>
<h3>هذا هو العنوان 2h3>
جسم>
استخدم وحدات البكسل أو وحدات القياس الأخرى في ملف CSS الخاص بك:
h2 {
تباعد الحروف: 7مقصف;
}
h3 {
تباعد الحروف: -2 بكسل;
}
وسيتم شد أو ضغط النص الناتج:
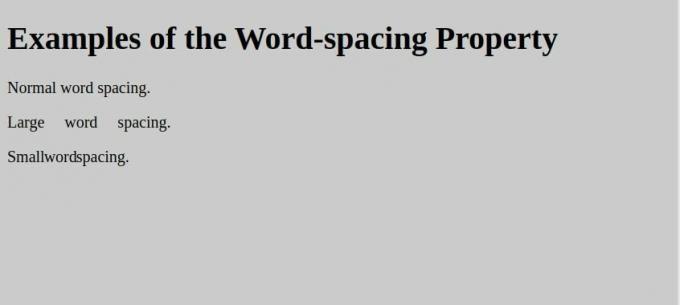
8. تباعد الكلمات
ال تباعد الكلمات تحدد الخاصية المسافة بين الكلمات في النص. المتصفحات لها طول قياسي للمسافة بين الكلمات ، ولكن يمكنك تعيين طولك الخاص. يوضح المثال التالي كيفية زيادة أو تقليل المسافة بين الكلمات:
<جسم>
<h1>أمثلة على خاصية تباعد الكلماتh1><ص>تباعد الكلمات العادي.ص>
<صفصل="ex1">تباعد كبير بين الكلمات.ص>
<صفصل="ex2">تباعد صغير بين الكلمات.ص>
جسم>
باستخدام CSS هذا:
ص.ex1 {
تباعد الكلمات: 1rem;
}
ص.ex2 {
تباعد الكلمات: -0.3rem;
}
يمكنك أن ترى بوضوح تأثير تباعد الكلمات:
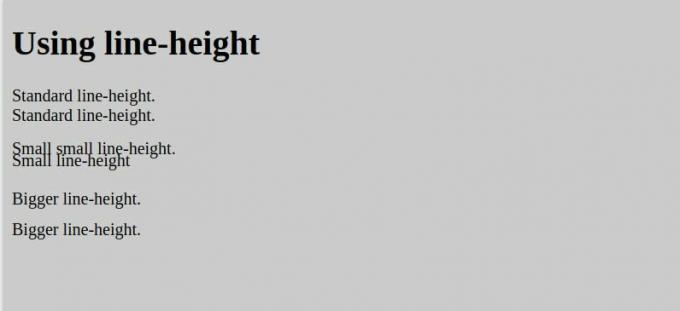
 9. ارتفاع خط
9. ارتفاع خط
ال ارتفاع خط تحدد الخاصية التباعد بين السطور في الفقرة. يبلغ ارتفاع السطر القياسي والافتراضي في معظم المتصفحات حوالي 110٪ إلى 120٪. يوضح الكود التالي كيفية تغييره:
<جسم>
<h1>باستخدام خط الطولh1><ص>
ارتفاع الخط القياسي.ارتفاع الخط القياسي.
ص>
<صفصل="صغير">
ارتفاع خط صغير صغير.ارتفاع خط صغير
ص>
<صفصل="كبير">
ارتفاع خط أكبر.ارتفاع خط أكبر.
ص>
جسم>
باستخدام CSS التالية:
ص.صغير {
ارتفاع خط: 0.7;
}
ص.كبير {
ارتفاع خط: 1.8;
}
يمكنك رؤية النتائج بين كل سطر في كل فقرة:
 10. ظل النص
10. ظل النص
ال ظل النص تطبق الخاصية الظلال على النص. عليك تحديد الظل الأفقي والظل الرأسي. ظل النص يمكن أن يشمل نصف قطر اللون وطمس. دعنا نوضح ذلك بالكود التالي:
<جسم>
<h1>أمثلةلظل النصتأثير.h1><h1فصل="ex1">ظل النصمعلونh1>
<h1فصل="ex2">ظل النصمعطمستأثير.h1>
جسم>
باستخدام CSS هذا:
h1 {
ظل النص: 2 بكسل 2 بكسل ؛
}.ex1 {
ظل النص: 2 بكسل 2 بكسل برتقالي ؛
}
.ex2 {
ظل النص: 2 بكسل 2 بكسل 10 بكسل أحمر ؛
}
ستنتج بعض التأثيرات غير العادية والمثيرة للاهتمام:
لماذا تتعلم خصائص تنسيق نص CSS؟
CSS هي العمود الفقري لتصميم الويب الحديث. سواء في شكل الفانيليا أو في الأطر ، فإن الوظيفة الأساسية لخصائص CSS هي نفسها. يتيح لك إتقان خصائص تنسيق النص إنشاء واجهات مستخدم جذابة وقابلة للقراءة.
يقدم أحدث إصدار من CSS ، CSS3 ، مفاهيم جديدة من الرسوم المتحركة إلى التخطيطات متعددة الأعمدة. تسهل هذه المفاهيم إنشاء تطبيقات ووثائق احترافية.


